尝试这个方法
position:absolute;
top:50%;
left:50%;
margin-top:-260px;
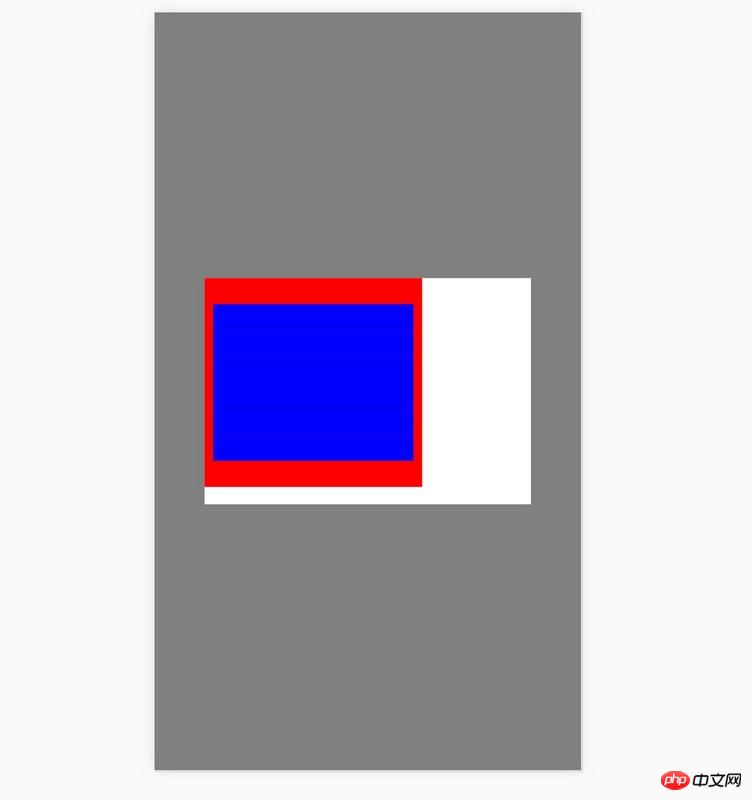
margin-left:-375px;让p居中时,最外层的p(login-main)实现了居中,但是当我让里层的p(login-input)也相对于其父元素居中时这个方法却不行了,直接对着最外层p居中了。请问为什么?是不是因为他的父元素浮动了?可是加了clearfix也没用啊?我该如何改?谢谢。
这是html
<p class='login-main'>
<p class='login-left clearfix'>
<p class='login-form'>
<p class='login-input'></p>
<p class='login-input'></p>
<p class='login-input'></p>
<p class='login-input'></p>
<p class='login-input'></p>
<p class='login-input'></p>
</p>
</p>
</p>这是css
body{background:grey;}
/*主体p居中*/
.login-main
{
position:absolute;
top:50%;
left:50%;
margin-top:-260px;
margin-left:-375px;
width:750px;
height:520px;
background:white;
}
/*注册功能区*/
.login-left
{
float:left;
width:500px;
height:480px;
background:red;
}
/*注册form*/
.login-form
{
position:absolute;
top:50%;
left:50%;
margin-top:-180px;
margin-left:-230px;
width:460px;
height:360px;
clear:both;
}
/*登录等按钮区*/
.login-input
{
width:460px;
height:60px;
background:blue;
}
/*-----clearfix已经省略----*/
伊谢尔伦2017-04-17 11:36:52
It should be a problem with position. The child element should be positioned absolutely relative to the body. If you change the absolute position of the parent element to relative, the offset of the left and top of the child element will be determined according to the relative parent element.
迷茫2017-04-17 11:36:52

Do you want this effect? Just change it like this
.login-left
{
float:left;
width:500px;
height:480px;
background:red;
position: relative;//这是新增的
}
怪我咯2017-04-17 11:36:52
First clear the floating part and then take a look at it. This clearing is wrong. If the child element floats, add clearfix to the parent element instead of adding it to yourself