
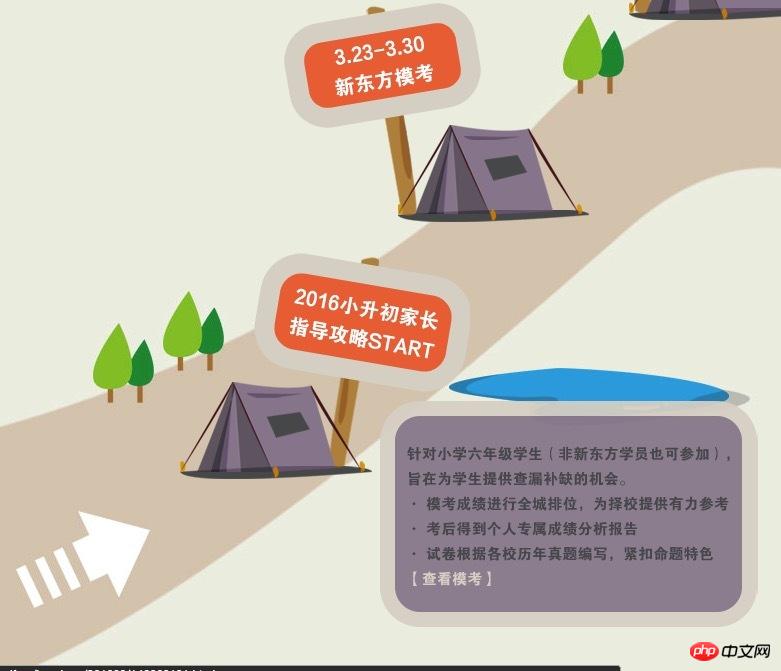
第二个CSS属性.plate-2after,使用的是雪碧图,position定位,效果应该是鼠标移到下图3.23-3.30新东方模考那个帐篷上,

然后弹出.plate-2after中设置的雪碧图中的由上往下第二张图片(下附雪碧图)

目前可以确定jQuery的写法没有问题,问题应该是出在CSS代码上,希望有雪碧图玩的6的朋友们,帮忙看一下,是哪里需要修改,感谢了!
巴扎黑2017-04-17 11:35:51
It is easy to make mistakes when calculating by yourself, use tools to do it and get twice the result with half the effort
http://www.spritebox.net
Hope it helps~ :)
怪我咯2017-04-17 11:35:51
The background-position is wrong. If the sprite.png referenced in your css is the third picture, .plate-2after is the picture used to display the text part. Then the position you want to display is at 0 0. After the width and height of .plate-2after are set to 182*108.
The css about the position part should be
background: URL(sprite.png) no-repeat 0 0;
This is my first time answering a question, so I apologize for any unclear explanation. :-D
黄舟2017-04-17 11:35:51
.plate-2after Why is there no width, height, and position:absolute; in this class?
PHP中文网2017-04-17 11:35:51
The way you write it, you can’t see the front part, not even the box, it’s weird to show the picture.