
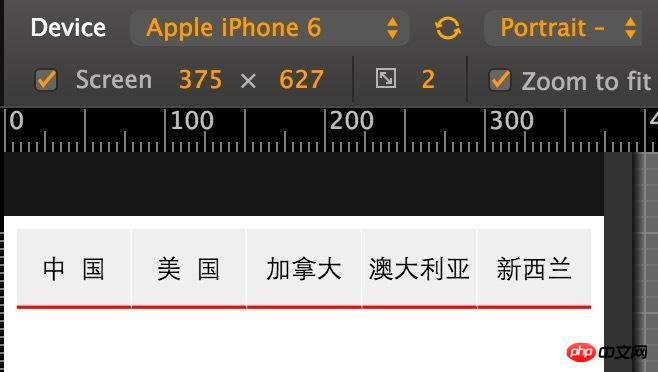
如图,移动端导航用了flex均匀分布。但是视觉上不对。因为字数不相同。导致间隔不整齐。
现在想调整css 能让字的间隔均匀分布。同时满足
移动端同行100%
注意下面红线
怪我咯2017-04-17 11:34:36
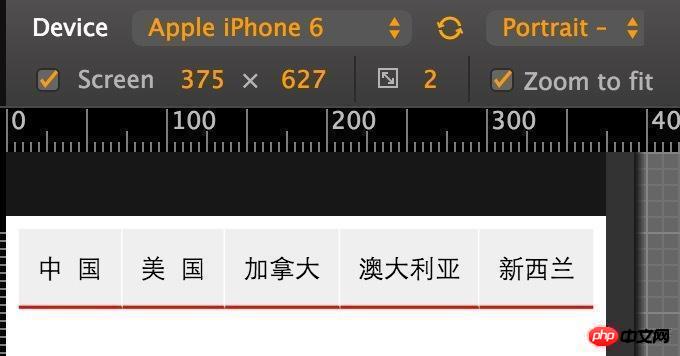
If you just change the css, I don’t think there is a method that is suitable for your current text spacing. However, you can achieve visual comfort through some style adjustments, as shown below:
Add a light background;
Add 1 pixel spacer between each content...

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Super8_share</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<meta content="telephone=no" name="format-detection">
<style>
.list {
display: flex;
flex-flow: row nowrap;
height: 50px;
}
.item {
width: 20%;
line-height: 50px;
text-align: center;
border-right: 1px solid #fff;
background-color: #efefef;
border-bottom: 2px solid #f00;
overflow: hidden;
}
.item:last-child{border-right: none;}
</style>
</head>
<body>
<p class="list">
<p class="item" name="item">中 国</p>
<p class="item" name="item">美 国</p>
<p class="item" name="item">加拿大</p>
<p class="item" name="item">澳大利亚</p>
<p class="item" name="item">新西兰</p>
</p>
</body>
</html>In addition, there is the following method with the same interval on both sides:
Just change one line of code
flex-grow:1; // 替换 width: 20%;迷茫2017-04-17 11:34:36
United States // Use
overflow: hidden hides excess text.
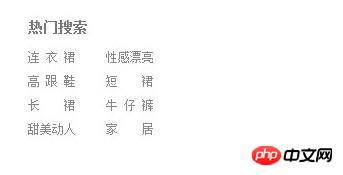
Use letter-spacing to solve it!
The letter-spacing property increases or decreases the space between characters (character spacing).
Similar to the following effect:
//
CSS style:
<style type="text/css">
.hotsearch dd{
float: left;
line-height: 24px;
margin-right : 30px;
overflow: hidden;
text-align: center;
width: 4em; /This value is based on the longest number of texts that can be displayed, such as x, then x em/
}
.hotsearch dd a{
display:block;
}
.w2{
letter-spacing:2em; /if you need y words Align both ends, then it is (x-y)/(y-1), here is (4-2)/(2-1)=2em /
...
迷茫2017-04-17 11:34:36
It seems that CSS does not have such a powerful function, and the word count of each element is different, and the calculated spacing will be inconsistent.
The questioner can also try the method of aligning both ends
.nav{
display:flex;
width:100%;
height:50px;
line-height: 50px;
border-bottom:1px solid #ccc;
font-size: 12px;
text-align: center;
}
a{
display:block;
padding:0 10px;
box-sizing: border-box;
flex:1;
width:1%;
text-align:justify;
color:#000;
}
a:after{
overflow:hidden;
display: inline-block;
height:0;
content:"0B";//利用伪元素来产生一个换行符,不然text-align:justify;属性不会生效
width: 100%;
}
.cur{
position: relative;
color:#e22828;
}
.cur:before{
width: 100%;
height:1px;
content:"";
position: absolute;
left:0;
bottom:-1px;
border-bottom:1px solid #e22828;
z-index: 100;
}Those with more than three fonts are distributed evenly
PHPz2017-04-17 11:34:36
Set the corresponding flex-grow according to the number of words
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.list {
display: flex;
flex-flow: row nowrap;
height: 50px;
background-color: #aaa;
}
.item {
line-height: 50px;
text-align: center;
border: 1px solid #8cb;
background-color: #ccc;
}
.item:nth-child(1) {
flex-grow: 2;
}
.item:nth-child(2) {
flex-grow: 2;
}
.item:nth-child(3) {
flex-grow: 3;
}
.item:nth-child(4) {
flex-grow: 4;
}
.item:nth-child(5) {
flex-grow: 3;
}
</style>
</head>
<body>
<p class="list">
<p class="item">中国</p>
<p class="item">中国</p>
<p class="item">大中国</p>
<p class="item">大大中国</p>
<p class="item">大中国</p>
</p>
</body>
</html>