查明了,应该是Safari下transform-origin在z轴上的bug。。这个bug已经提出了好几年了,仍然没有解决,并且有相当一部分人认为也许苹果是对的(http://stackoverflow.com/a/10420268)
CSS3 的 transform-origin 属性,用计算之后的属性测试,在Chrome上一切正常,在Safari上就出现了很奇怪的问题。。
代码在这儿 https://jsfiddle.net/uecf3ccd/1/
HTML代码:
<p id="stage">
<p id="prev">prev</p>
<p id="this">this</p>
<p id="next">next</p>
</p>CSS代码:
#stage {
width: 900px;
height: 300px;
perspective: 600px;
-webkit-perspective: 600px;
}
#stage p {
position: fixed;
left: 300px;
width: 300px;
height: 300px;
background-color: aquamarine;
transform-origin: 50% 50% -300px;
-webkit-transform-origin: 50% 50% -300px;
}
#next {
transform: rotateY(60deg);
}
#prev {
transform: rotateY(-60deg);
}Chrome下的显示:
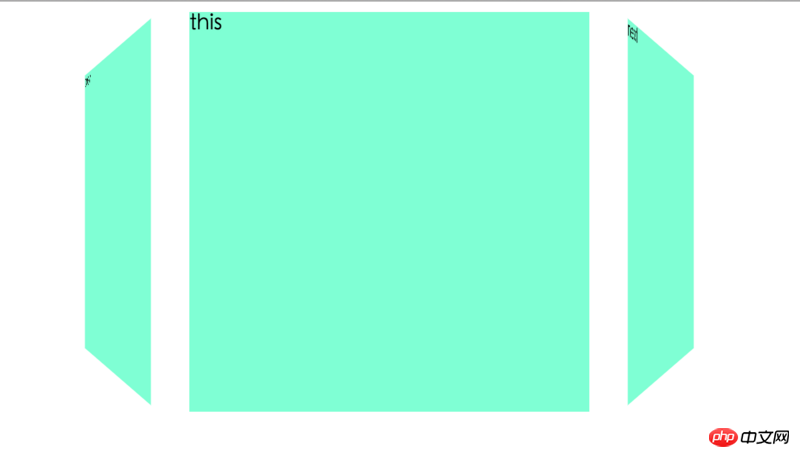
Safari下的显示:
不知道是我哪里写错了呢,有没有一种办法能让两种浏览器显示的效果是相同的。。
大家讲道理2017-04-17 11:34:01
You are not wrong. Different browsers have some differences in their support for CSS styles. This is a browser problem