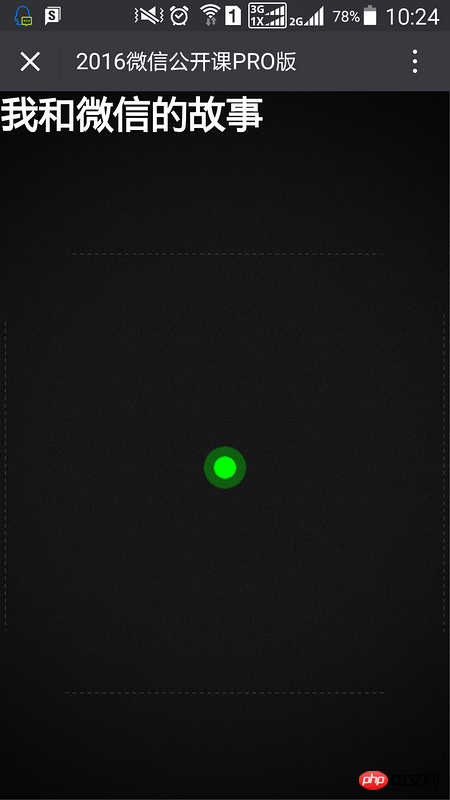
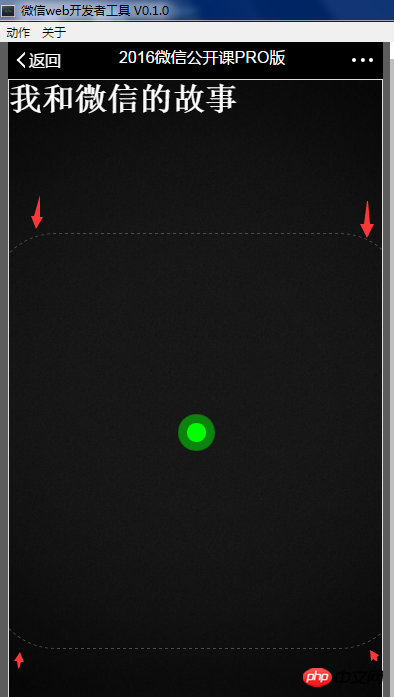
在学习写一个微信公开课PRO的页面,突然发现-webkit-border-radius这个属性的圆角莫名其妙的消失了。。在开发者工具上面是可以用的,求解这是为什么。。

CSS代码如下:
.padOnCircles > p > p {
width: 52vh;
height: 52vh;
border: 1px dashed rgb(79, 76, 72);
-webkit-border-radius: 10vh;
padding: 5vh;
}伊谢尔伦2017-04-17 11:33:19
First:
Compatibility requires full-webkit browser compatibility with the border-raidus attribute
-webkit-border-radius: Apple; Google, and other browsers recognize it because they They all use the webkit kernel;
-moz-border-radius: The moz attribute mainly supports the CSS attributes of Mozilla Firefox.
When these two attributes have values, whichever attribute is removed will have an impact on the browser that uses them as the core. If they have no value, there will be no impact. These two attributes have nothing to do with IE and 360. If you don’t delete it, the impact will be minimal.
Second:
10vh 是这个是量?不是一般都是2em这样么。
If there are any mistakes, I hope experts can correct me