题主小白,在下面的例子本想让p2在下面一行显示,但clearfix并没有清除浮动。求大神指出哪里出错,跪谢。
html:
<p class="p0">
<p class="p1 clearfix">p1</p>
<p class="p2">p2</p>
</p>css:
.p0{
width: 300px;
height: 300px;
background-color: seagreen;
}
.p1{
float: left;
width: 100px;
height: 100px;
background-color: white;
}
.p2{
float: left;
width: 100px;
height: 100px;
background-color: salmon;
}
.clearfix:after,.clearfix:before{
content: '';
display: block;
clear: both;
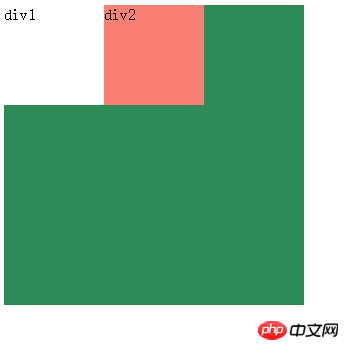
}结果:
天蓬老师2017-04-17 11:33:09
clearfix is the floating of the elements in clear p, not the clear itself. If you want to display it in two lines, you can add clear:both
to p2.迷茫2017-04-17 11:33:09
clearfix is used on the parent element of the floating element
.cleafix:after { content:""; display:block; height:0; clear:both;overflow:hidden;}
.clearfix { zoom: 1; }
Add clearfix to p0
ringa_lee2017-04-17 11:33:09
Clearing floats is relative to the parent. If the child has floats...
The method you use is useless for the floating element itself
You just need to make p1 not float
黄舟2017-04-17 11:33:09
:before and :after are added to the interior of p1, which are equivalent to two sub-elements of p1. Naturally, they have no impact on the clear floating of p1
PHPz2017-04-17 11:33:09
Add a clearfix class to p with class p0 to make it clear that the float does not clear the float on itself