我在移动端做一个左右排版用了flex,图片就是自适应的,但是出来的效果这样是怎么回事?
<p class="contentlist">
<p class="_left">
<a href="http://m.vmei.com/brand/group/19" target="_blank">
<img src="http://img01.sephome.com/201512/63CED07CABAD4C44B53079C5ABFF8C92.jpg" alt="" width="100%">
</a>
</p>
<p class="_right">
<a href="http://m.vmei.com/product/5355" target="_blank">
<img src="http://img01.sephome.com/201512/D34E8FD9D59B4B28B7A955D7AEAA5D56.jpg" alt="">
</a>
<a href="http://m.vmei.com/product/5761" target="_blank">
<img src="http://img01.sephome.com/201512/A68FCD5B9C5842E38337D29ACAE7C12E.jpg" alt="">
</a>
</p>
</p>
.contentlist{
width: 98%;
margin:0.5rem auto;
display: flex;
display: -webkit-flex;
justify-content:space-between;
-webkit-justify-content:space-between;
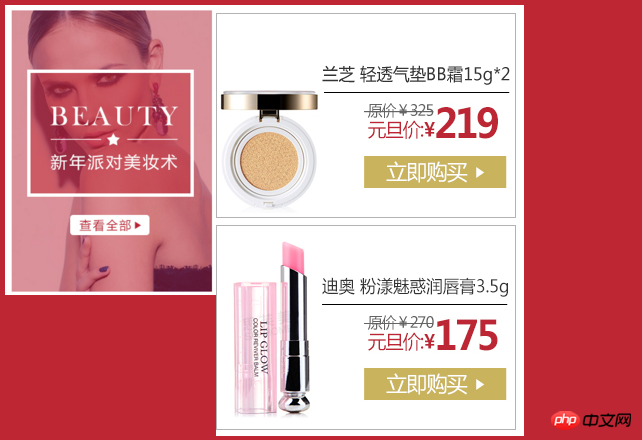
}出来的效果是这样
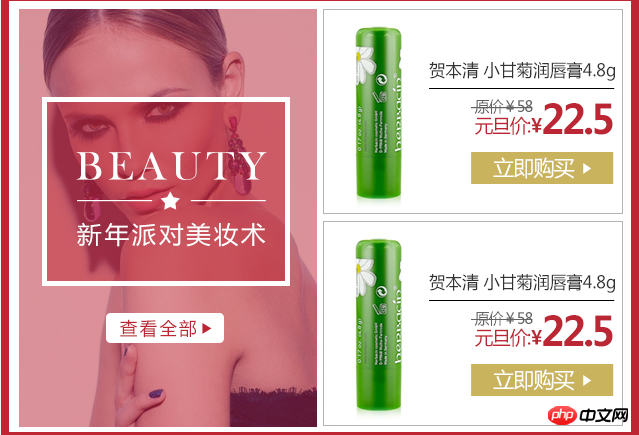
实际要这样
要怎么破
高洛峰2017-04-17 11:32:22
Personally, I understand that although space-between; means aligning both ends, if the image is too small to support the p, it will be like the above.
._left{
width: 100%;
}
._right{
width: 100%;
}
img{
width: 100%;
}
试一下。迷茫2017-04-17 11:32:22
1. First of all, you only set the parent element display: flex, but you did not tell the subset how to allocate its space.
2. There are three layout plans according to your design drawing
plan A: The left and right sub-elements are divided equally. The larger the flex value is set, the more space it can get.
._left{
flex:1;
}
._right{
flex:1;
}Plan B: Fixed width of the left element, flex of the right element: 1, and the right element will automatically fill the remaining space of the parent element.
._left{
width:10rem;
}
._right{
flex:1;
}Plan C: Fixed the width of the right element, the flex of the left element: 1, the left element will automatically fill the remaining space of the parent element.
._left{
flex:1;
}
._right{
flex:1;
width:10rem;
}It is recommended that you go to http://flexboxfroggy.com/ to practice flex layout and supplement basic knowledge
PHPz2017-04-17 11:32:22
._left{
width: 50%;
height: 100%;
}
._right{
width: 50%;
height: 100%;
}
img{
width: 100%;
}
试试。。。PHP中文网2017-04-17 11:32:22
justify-content:space-between;align-items:center;
display:flex;display:-webkit-flex;flex-wrap:wrap;justify-content:flex-start;
These things are really useful, but they are not compatible