
看了一些文章还是无法理解为什么一个角会有两个值,不知道是不是数学不好的原因,对垂直半径和水平半径无法理解?
伊谢尔伦2017-04-17 11:30:30
This has nothing to do with mathematics. To put it simply, the values at the front of your picture are easy to understand because they have already been written.
border-bottom-left-radius
bottom-left In the lower left corner, there are two values. Here, the simple understanding is to divide this corner into two parts to get the value.

Image from: http://www.w3.org/TR/2014/CR-css3-background-20140909/#the-border-radius
You can also check here for details. If you don’t understand English, it doesn’t matter, just look at the pictures...
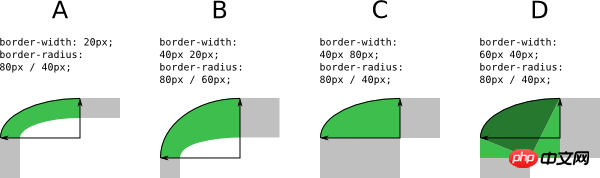
Then this picture is a little convoluted, but it can explain your problem: 
The picture is still from the w3 official website...
伊谢尔伦2017-04-17 11:30:30
I just saw this some time ago, and I personally feel that the explanation in Zhang Xinxu’s blog is very accurate.
http://www.zhangxinxu.com/wordpress/2015/11/css3-border-radius-tips/