CSS3中background-size的问题
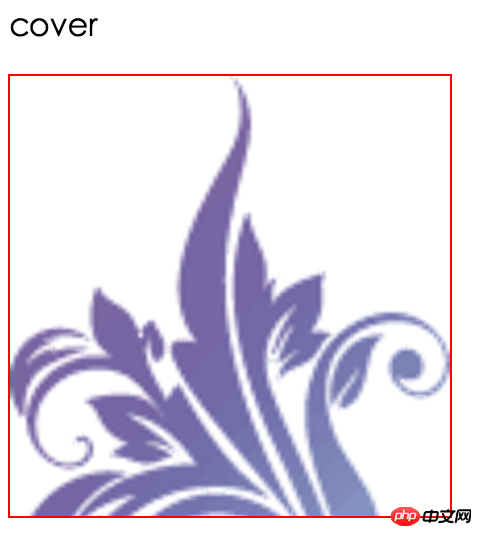
cover 此时会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小。
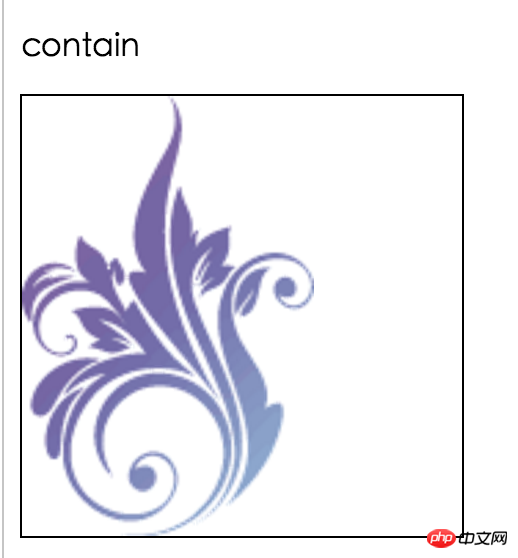
contain 此时会保持图像的纵横比并将图像缩放成将适合背景定位区域的最大大小。
这里面说的最大大小和最小大小该怎么理解呢?为什么我觉得它们好像没有区别啊?
cover 此时会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小。
contain 此时会保持图像的纵横比并将图像缩放成将适合背景定位区域的最大大小。
这里面说的最大大小和最小大小该怎么理解呢?为什么我觉得它们好像没有区别啊?
伊谢尔伦2017-04-17 11:30:15
Write a piece of code and verify it yourself:
<!DOCTYPE html>
<html>
<head>
<style>
p {
width: 200px;
height: 200px;
}
.contain{
border: black 1px solid;
background:url(/i/bg_flower.gif);
background-size:contain;
background-repeat:no-repeat;
padding:10px;
}
.cover{
border: red 1px solid;
background:url(/i/bg_flower.gif);
background-size:cover;
background-repeat:no-repeat;
padding:10px;
}
</style>
</head>
<body>
<p>contain</p>
<p class="contain">
</p>
<p>cover</p>
<p class="cover">
</p>
<p>原始图片
<img src="/i/bg_flower.gif"/></p>
</body>
</html>It can be seen that although both cover and contain maintain the aspect ratio, contain will completely include the image into the box. There are no images in some parts of the box: 
And cover means that the image will completely cover the box, and some parts of the image will not be displayed: 
怪我咯2017-04-17 11:30:15
http://segmentfault.com/a/1190000002481921#articleHeader8
It is said that there is an answer here...