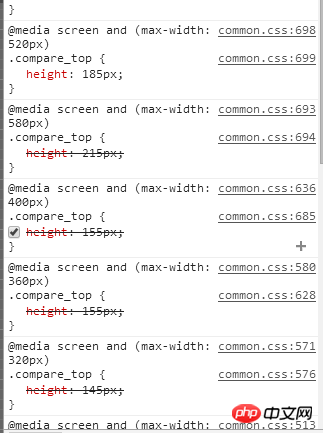
不管把浏览器缩到多小,浏览器只使用@media screen and (max-width: 520px)设置的属性?
死活不进入@media screen and (max-width: 360px)
@media screen and (max-width: 320px),
不知怎么回事?
自己写的media在这https://jsfiddle.net/bxuj0zap/
黄舟2017-04-17 11:29:38
Because you wrote 520px at the end, this query condition will be satisfied no matter what. Just put the condition with the larger value in the front. The min-width order is reversed.
高洛峰2017-04-17 11:29:38
Upstairs, if you put the 360 one first, would it look like this too? ? ?