
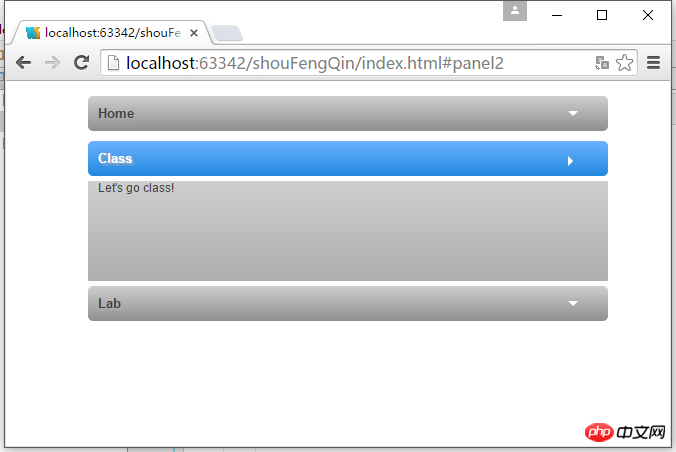
当我刷新此页面时,锚点还是指向panel2。此时利用CSS3
:target伪类实现的锚点链接还在url上,这样的话点击一次之后,无论怎么刷新页面当前列表一直是打开的,而且如果有动画效果就会自动显示动画效果。
请问怎么实现刷新页面去掉锚点链接。
怪我咯2017-04-17 11:26:39
Strange needs
Normal requirements: Either the above URL will not change when you click the tab; or this is the effect you have now.
If you have to do it according to your current weird needs:
First determine whether your needs require removing the hash of the URL. If you do, remove the hash before dom rendering. If you don't remove it before, there will be problems. Jitter.
If you don’t remove it, add class clicked when the tab is clicked, and write the selector as .clicked:target. This will ensure that the page will not be selected by .clicked:target when you refresh it.
黄舟2017-04-17 11:26:39
Use js to make judgments in the page loading event
If there is an anchor after the current url, redirect to index.html
阿神2017-04-17 11:26:39
Executed before routing
if (window.locaiton.hash !== "") {
window.location.hash = "";
}