今天看了css3的动画,对animation的其他属性都比较容易理解,唯独这个animation-fill-mode让我操碎了心。
找了些下面的描述:
规定对象动画时间之外的状态。
有四个值可选,并且允许由逗号分隔多个值。
none 不改变默认行为。
forwards 当动画完成后,保持最后一个属性值(在最后一个关键帧中定义)。
backwards 在 animation-delay 所指定的一段时间内,在动画显示之前,应用开始属性值(在第一个关键帧中定义)。
both 向前和向后填充模式都被应用。
animation-fill-mode: none;
animation-fill-mode: forwards;
animation-fill-mode: backwards;
animation-fill-mode: both;
animation-fill-mode: none, backwards;
animation-fill-mode: both, forwards, none;对于单个none,forwards,backwards还可以勉强理解,对于其他的就晕菜了,希望有人指点一下(尽量说的通俗易懂点),最好配上示例或图例帮助理解。
...
巴扎黑2017-04-17 11:26:19
Suppose there is a box, HTML:
<p class="box"></p>
The CSS is as follows:
.box{
transform: translateY(0);
}
.box.on{
animation: move 1s;
}
@keyframes move{
from{transform: translateY(-50px)}
to {transform: translateY( 50px)}
}
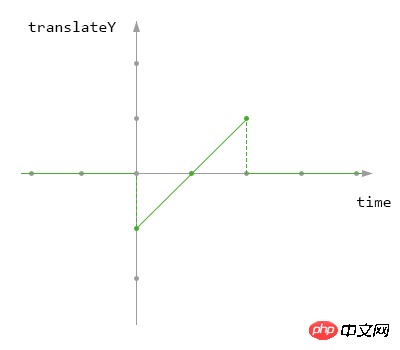
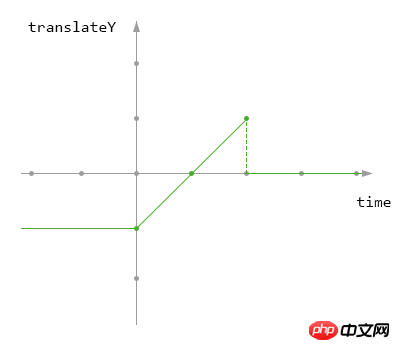
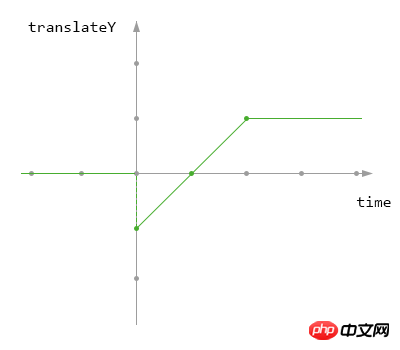
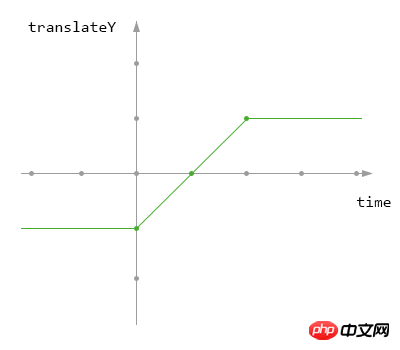
translateY and time:The horizontal axis represents time. When it is 0, it represents the time when the animation starts, that is, the time when the on class name is added to the box. One cell on the horizontal axis represents 0.5s
The vertical axis represents the value of translateY. When it is 0, it means the value of translateY is 0. One grid on the vertical axis represents 50px
animation-fill-mode: none
animation-fill-mode: backwards
animation-fill-mode: forwards
animation-fill-mode: both
怪我咯2017-04-17 11:26:19
In layman’s terms, it refers to the state that remains after the animation ends.
none means not to set the state after the end. By default, it returns to the same as the initial state.
forwards means setting the animated element to the state when the entire animation ends.
backwards Explicitly set the animation to return to the initial state after it ends.
both means setting to the end or start state. Usually it returns to the default state.
The remaining ones separated by commas are to configure multiple ones. Write a few demos and try them out and you will understand.