我现在有一个三列布局,暂且以左侧A、中间B和右侧C三个区间来表示。现有要求如下:
演示效果请猛戳
2一样,C的宽度不是刚好包裹住的不知道各位有没有什么更好的方法,我的测试代码如下
<!doctype html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
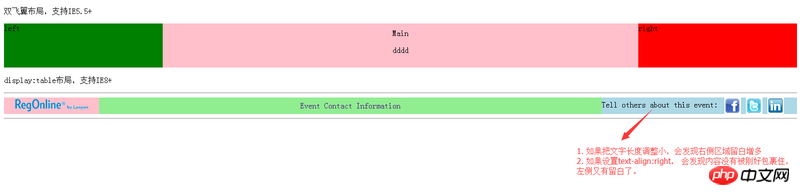
<p>双飞翼布局,支持IE5.5+</p>
<p style="
overflow: hidden;
">
<p style="
width: 100%;
text-align:center;
vertical-align:middle;
float: left;
background: pink;
padding-bottom: 5000px; margin-bottom: -5000px;
">
<p style="
margin: 0 20% 0 20%;padding:10px;
">Main
<p>dddd</p>
</p>
</p>
<p style="
float: left;
background: green;
margin-left: -100%;
width: 20%;
padding-bottom: 5000px; margin-bottom: -5000px;
">left</p>
<p style="
width: 20%;
background: red;
margin-left: -20%;
float: left;
padding-bottom: 5000px; margin-bottom: -5000px;
">right</p>
</p>
<p>display:table布局,支持IE8+</p>
<hr />
<style>
.extFooterSection {
display: table;
width: auto;
}
#systemBrandLogo,
.eventLinks,
#socialLanyon {
display: table-cell;
}
.extFooter-wrapper {
display: table-row;
}
#systemBrandLogo {
width: 150px;
background: pink;
vertical-align: middle;
padding-left: 20px;
padding-right: 20px;
}
#systemBrandLogo img {
width: 150px;
}
.eventLinks {
width: 100%;
list-style: none;
margin: 0;
padding: 0;
background: lightgreen;
vertical-align: middle;
text-align: center;
}
.eventLinks li {
list-style: none;
display: inline;
margin: 0;
padding: 0;
}
#socialLanyon {
background: lightblue;
vertical-align: middle;
max-width: 390px;
}
#socialLanyon a {
background: url(https://qa.activestatic.net/images/logos/standardFooterLogosLanyon.png) no-repeat;
height: 33px;
width: 33px;
text-indent: -5000px;
display: block;
float: left;
margin: 0 5px;
}
#socialLanyon .social1 {
background-position: 0 -330px;
}
#socialLanyon .social2 {
background-position: 0 -198px;
}
#socialLanyon .social3 {
background-position: 0 -264px;
}
a {
text-decoration: none;
}
#socialText,
#socialIcons {
display: inline-block;
}
#socialIcons {
vertical-align: middle;
}
</style>
<p class="extFooterSection">
<p class='extFooter-wrapper'>
<p id="systemBrandLogo">
<a href="http://lanyon.com/solutions/regonline?utm_source=referral&utm_medium=app&utm_campaign=viral_regonline&utm_content=footer_mktg" class="brandLogo" target="_blank" title="Lanyon.com">
<img class="brandLogo mobileVisible" src="https://qa.activestatic.net/images/logos/headerlogo_RegOnline.png">
</a>
</p>
<ul class="eventLinks">
<li><a class="modalDialog ready" href="">Event Contact Information</a>
</li>
</ul>
<p id="socialLanyon">
<p style='min-width:390px;'>
<p id="socialText">Tell others about this event:</p>
<p id="socialIcons"><a class="social1" href="">Share on Facebook</a><a class="social2" href="" target="_blank" title="Tweet this on Twitter">Tweet this on Twitter</a><a class="social3" href="" title="Update your LinkedIn Network">Update your LinkedIn Network</a>
</p>
</p>
</p>
</p>
</p>
<hr />
<!--
.hideText{
text-indent: 100%;
white-space: nowrap;
overflow: hidden;
}
-->
运行效果如下:

感谢@dianmiao童鞋的回答,也感谢@canrz同学提供的链接,问题解决了。其实没有那么复杂,直接左侧float:left, 右侧float:right,然后中间overflow:hidden即可,但是要注意下DOM结构的顺序即可。
更新后的样例可以猛戳
PHP中文网2017-04-17 11:25:45
You can use 创建了新的BFC的元素不会和浮动元素重叠 to do it. To put it simply, the left side floats left, the right side floats right, and the middle element is the element where a new BFC is created. Sample code:
html<style> .co .left {background:red;width:150px;float:left;} .right {background:blue;margin-right:15px;float:right;} .center {background:green;overflow:hidden;text-align:center;} </style> <p class="left">left</p> <p class="right">right</p> <p class="center">center</p>
大家讲道理2017-04-17 11:25:45
You can use flexible box layout, reference: https://developer.mozilla.org/zh-CN/docs/CSS/Tutorials/Using_CSS_flexible_boxes
巴扎黑2017-04-17 11:25:45
The width on the right side is also not fixed? The width and height must be at least fixed, otherwise how can it be adapted according to the content?
For three-column layout, please refer to the article:
http://www.zhangxinxu.com/wordpress/2009/11/Three three-column web page width adaptive layout methods I am familiar with/