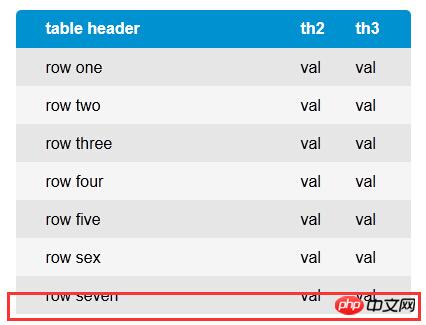
想设置table的四个角是圆弧状,但是下边的两个角在火狐中无法显示出来。在谷歌中可以正常显示
table上部分的代码:`<thead>
<th class="col1 header radius_t">table header</th>
<th class="col2 header">th2</th>
<th class="col3 header radius_r">th3</th>
</thead>`
table下边的代码:
<tr class="dan rad_bot">
<td class="col1 radius_l">row seven</td>
<td class="col2">val</td>
<td class="col3 radius_b">val</td>
</tr>#r5 .radius_t{
border-radius: 5px 0 0 0;
}
#r5 .radius_r{
border-radius: 0 5px 0 0;
}
#r5 .radius_b{
-moz-border-radius-bottomright: 5px;
}
#r5 .radius_l{
-moz-border-bottom-left-radius: 5px;
}
高洛峰2017-04-17 11:21:53
First of all, I have a suggestion. Don’t forget to include tr in thead
Secondly: the writing is in this order. Check to see if it is written correctly.
border-top-left-radius: 2em 0.5em;
border-top-right-radius: 1em 3em;
border-bottom-right-radius: 4em 0.5em;
border-bottom-left-radius: 1em 3em;