
我想选择最后一个后紧跟的.task_item元素 .task_done+.task_item 将其设置为可进行的状态。
我的代码如下,没效果。
.task_done:last-of-type+.task_item .task_num:before { border-color: #4b8df0 transparent transparent #4b8df0; }
.task_done:last-of-type+.task_item .task_state:before { content: "任务可进行"; color: #4b8df0; }
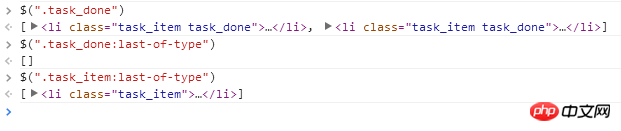
为什么 .task_done:last-of-type 选取不到元素,而 .task_item:last-of-type 可以选取
伊谢尔伦2017-04-17 11:19:15
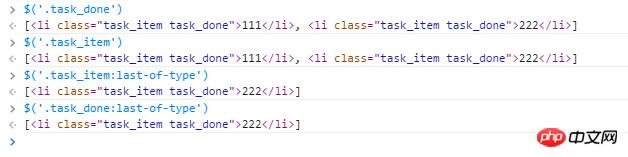
I tried it, and elements can be selected using both methods.
html:
<ul>
<li class="task_item task_done">111</li>
<li class="task_item task_done">222</li>
</ul>
The results of the operation are as follows: 
The jquery I use is 1.11.1
It is recommended that you check the dom structure.
The following is a description of the problem, the html is as follows:
<ul>
<li class="task_item task_done">111</li>
<li class="">222</li>
<li class="task_item task_done">333</li>
<li class="task_item">444</li>
<li class="task_item">555</li>
<li class="task_item">666</li>
</ul>
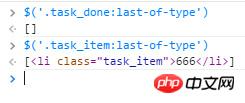
The execution result is as follows: 
It should be easy to understand by comparing the above execution results and my additional comments below