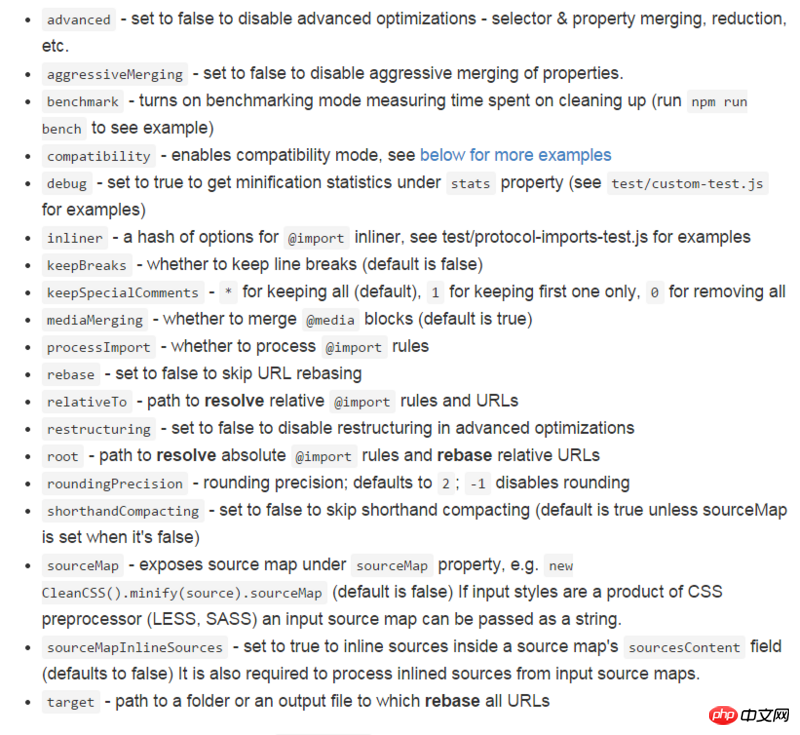
html<p class="setting"> <p class="layout-left">left</p> <p class="layout-right"> <p class="change">change</p> <p class="change">change</p> <p class="change">change</p> <p class="change">change</p> <p class="text">right</p> <p class="text">right</p> <p class="text">right</p> <p class="text">right</p> </p> </p> <p>next...</p> <button>click me</button>
css.setting{ display: -moz-box; display: -webkit-box; display: -ms-flexbox; display: box; } .setting > p{padding:0 20px;border:1px solid #999;} .change{background:red;}
javascript$('button').click(function(){ $('.change').hide(); });
前后效果图对比: ||
||
可以看到,点击按钮,红色背景的.change{display:none;}但是外围使用了盒模型样式的.setting的高度竟然没有变化,这是为什么?怎么解决?
写了个小demo,可以直接点击看效果
高洛峰2017-04-17 11:12:32
I tried this, it works:
$('button').click(function(){
$('.change').hide();
$('.setting > p').css('min-height', '1px');
});
Click here to debug