制作网页过程中,有时使用了大量的自定义字体。这些字体在不同浏览器中渲染的效果不一致,有时偏粗,有时偏细。这种情况如何避免?
如果font-famaily属性只写自定义的字体,当文字出现时候可能字体还没加载完毕,这会文字不会出现。那么字体如何进行预加载?
字体转换的时候,原始字体的格式是否有区别,是用OTF还是TTF?
迷茫2017-04-17 11:05:52
Updated on 2/15: I did some research and gave some preliminary solutions for controlling font rendering results.
Regarding font display, one fact that must be accepted is that it completely depends on the context of the user's operating system and browser implementation. Most terminals only provide users with a switch to control font rendering, but lack a corresponding control interface or CSS properties.
Here is a screenshot showing the actual measurement results of font rendering. The main reasons for the difference in rendering are the following points (wiki: Font rasterization):
The corresponding controls are:
-webkit-font-smoothing: antialiased;, which can adjust the font rendering of the Chrome browser to grayscale rendering. This solution is used in websites such as The New Yorker and Path, which can make the browser font weight of the webkit core consistent. (After using sub-pixel smoothing, the font weight is generally heavier than that after grayscale rendering. For details, see this DEMO from Ctrip). Gabriela-Light and Gabriela-Regular
Also:
-webkit-text-stroke to solve the problem. For details, see How to fix the ugly font rendering in Google Chrome
The interface is not perfect and the performance of each terminal is different. This is basically the status quo. Mockee’s ppt about font rendering says: “Accept reality, assume the worst case scenario, and wait for new standards and new implementations in the future.”
If LZ is talking about @font-face. This problem does exist, how to solve it?
Sha Miao explored the font preloading solution here, and the difficulties encountered have been explained in detail.
So far, the more reliable way is to use webfont loader and then apply the corresponding font-family CSS style in the callback function when the font is loaded successfully.
I just consulted the designer, and he said, "There may be some very subtle parameter mismatches"... = =
This kind of problem may only be understood by those who do fonts and typography. It is recommended to mention issues in this area on Zhihu, and then @李海 or other people in this area.
The following content is a way to reproduce the fallback problem of font-face, for those who have never seen this phenomenon...
Use chrome to check out this DEMO:
http://jsfiddle.net/humphry/d86WC/
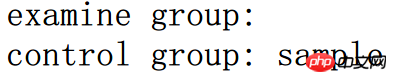
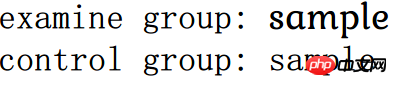
Here I use Fiddler to capture the response to woff's request. After capturing, since this request has not been returned to the browser, we can take a look at the results at this time:

Return the captured response and get this result:

As you can see, the fallback of the serif we set in .sample { font-family: 'Gabriela', serif; } does not appear during the loading process.
Therefore, the problem of blank display of fonts before @font-face is loaded successfully does exist. The browser does not use the fallback font before @font-face is loaded successfully and switches to it after @font-face is loaded successfully. Fonts defined by @font-face, at least chrome is not like this.
大家讲道理2017-04-17 11:05:52
Use @font-face. You first use a tool to export the .ttf format, and then use a font conversion tool to convert it into several formats (for support of various browsers) before using it.
Click for details: http://www.w3cplus.com/content/css3-font-face
阿神2017-04-17 11:05:52
Question 1: I didn’t feel this way when I used it. Is it because you didn’t load other formats and the browser couldn’t recognize the font? See the answer to question three below.
http://www.smashingmagazine.com/2011/03/02/the-font-face-rule-revisited-and-useful-tricks/ A relatively complete article introducing font formats
Problem 2: The default font supported by the browser will be used before it is loaded, and the customized one will be displayed after the font is loaded
Question three:
http://caniuse.com/#feat=fontface
This is the support of @font-face. You can see the support of each font format in "Sub-features" below, so to ensure compatibility:
@font-face {
font-family: 'MyWebFont';
src: url('webfont.eot'); /* IE9 Compat Modes */
src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('webfont.woff') format('woff'), /* Modern Browsers */
url('webfont.ttf') format('truetype'), /* Safari, Android, iOS */
url('webfont.svg#svgFontName') format('svg'); /* Legacy iOS */
font-weight: normal;
font-style: normal;
}
http://www.fontsquirrel.com/tools/webfont-generator
I usually use this to export various formats, and it also has online font selection