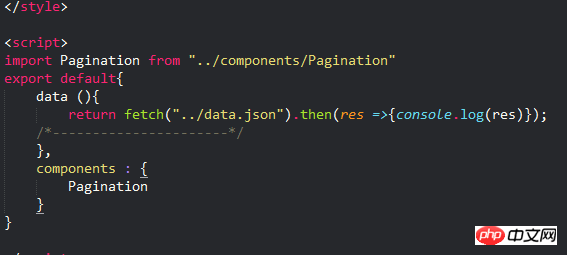
Vue组件中写的fetch()方法,获取不到数据。
运行之后显示:
我应该怎么写才能正确的读取到本地的.json文件?
天蓬老师2017-04-11 13:30:29
读取.json文件,直接import就可以。
import data from '../data.json'
console.log(data)阿神2017-04-11 13:30:29
我使用的方法是使用webpack的json-loader方法,再通过import引入
//data.json
{
"greetText": "Hi there and greetings from JSON!"
}//JS
import config from 'data.json';
console.log(config.greetText);