
segmentfault查看一遍文章,说移动web做字体自适应是错误的;
ringa_lee2017-04-11 13:29:10

px %单位响应式我都是使用px作为单位,你head里面追加了viewport之后,移动端1px大小相当于pc端1px的大小。所以,简单地做个自适应:宽度100%,然后用media查询做响应式
根据1rem==html.font-size,可以在页面加载阶段和resize事件发生的时候,给html.font-size赋值为当前页面宽度的十分之一,然后将设计稿里面,不管是逻辑像素还是物理像素,只要涉及到等比例响应式缩放的,统统转为rem单位。
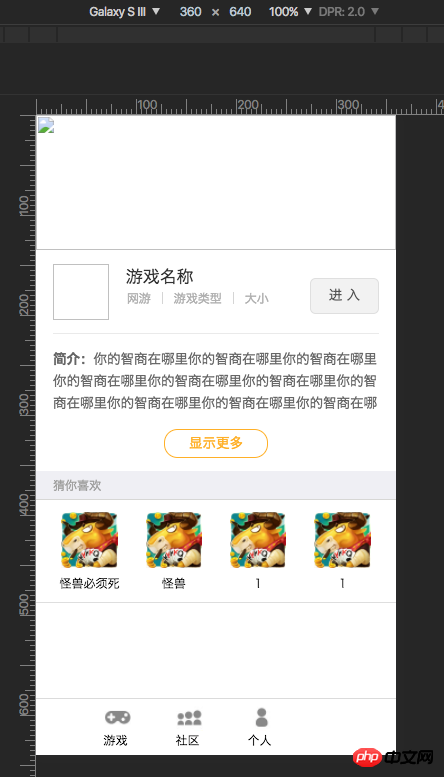
一般来说,使用百分比足以因对各种只适应情况,我只针对那些除不尽的情况下,才考虑使用flex,比如最上面的图红圈部分的布局,用百分比的话要33.333%这样,这种除不尽的情况,我就会让这个使用display:flex
transform与position
或许你看到很多文章建议在移动端不要使用position:absolute,但事实是,该使用absolute就使用absolute,相反,fixed可能我不大怎么建议使用,毕竟移动端对于fixed上还是有些兼容问题甚至是bug的。而如果你需要做动画的话,就不要使用position的top之类的了,改用transform
动画方面,比起传统的js驱动,在移动端我建议第一考虑使用css过渡和css动画,直到没办法才使用js驱动动画。而位移动画方面,上面已经说了,不要使用position的top进行位移,即使在布局的时候你已经给了一个元素position:absolute,但是需要位移的时候,使用translate,这个不会影响整个页面的布局,而且只会让当前元素内部的子元素reflow而已
迷茫2017-04-11 13:29:10
个人目前采用的是是动态计算比例,并用rem定义大部分尺寸。
先计算比例
/*
relativeLayout(doc, win, scale) 自适应比例缩放, 适用于移动设备
@param doc document obj
@param win window obj
@param scale number 通常设计稿的宽度/100 来获得, 这样在单位换算时,可以100px => 1rem
*/
(function (doc, win, scale) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = (clientWidth / scale) + 'px';
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window, 6.4);
然后css中从设计稿px直接除100到rem。
需要注意的是,动态生成的动画等部分,需要注意其单位(有些不支持rem,那么就要换算到PX来处理)