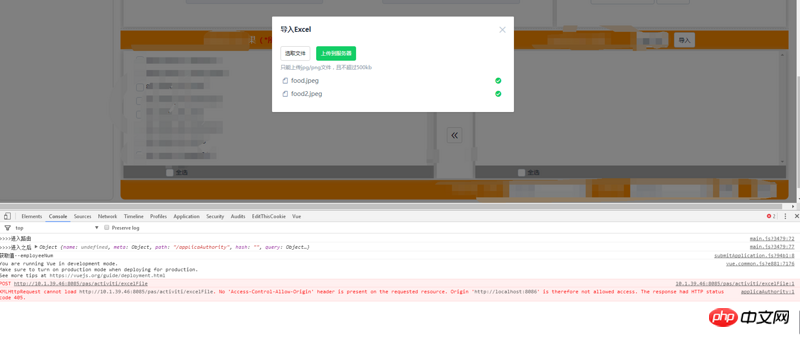
以下是代码,问题是我在action中加入的参数就不能跨域,我用this.$http.get中的URL访问地址也是一样的。在这个组件里面就提示我不能跨域。请各位大牛讲解其中的缘由以及如何解决该问题。
<el-upload
class="upload-demo"
ref="upload"
action="//10.1.39.46:8085/pas/activiti/excelFile"
:on-preview="handlePreview"
:on-remove="handleRemove"
:file-list="fileList"
:auto-upload="true">
<el-button slot="trigger" size="small" type="primary">选取文件</el-button>
<el-button style="margin-left: 10px;" size="small" type="success" @click="submitUpload">上传到服务器</el-button>
<p slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</p>
</el-upload>