var person = function(name){
this.name = name
};
person.prototype.getName = function(){
return this.name;
}
var zzz = new person('zzz');
console.log(zzz.getName()); // zzz
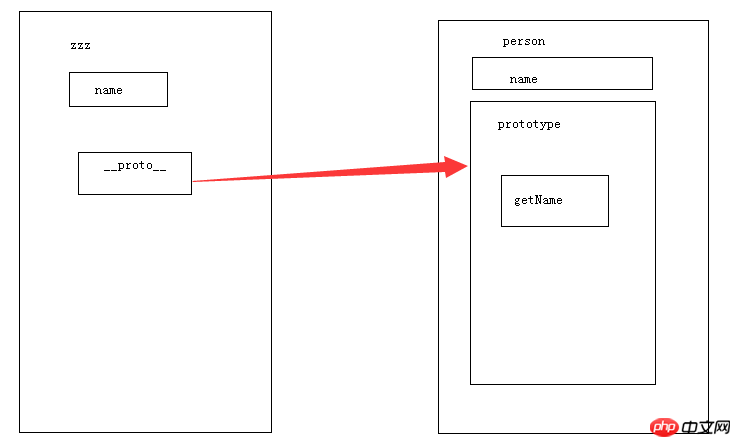
console.log(zzz.__proto__.getName());//undefined内存分析图如下:

那么,不应该是zzz.__ptoto__.getName()吗?但它是undefined。反而zzz.getName()有值,为什么呢 ?
最最重要的:zzz中没有getName函数,为什么可以直接调用啊?
迷茫2017-04-11 12:11:04
var person = function(name){
this.name = name
};
person.prototype.getName = function(){
return this.name;
}
var zzz = new person('zzz');
console.log(zzz.getName()); // zzz
console.log(zzz.__proto__.getName());//undefinedzzz.__proto__指向的是zzz的原型对象,而在原型对象上执行getName方法时,此时的this指向的是这个原型对象而不是zzz,所以name属性在原型对象上没有定义,所以为undefined
在原型对象上添加name属性,就能看到其值
var person = function(name){
this.name = name
};
person.prototype.name="prototype_name";
person.prototype.getName = function(){
return this.name;
}
var zzz = new person('zzz');
console.log(zzz.getName()); // zzz
console.log(zzz.__proto__.getName());//prototype_name大家讲道理2017-04-11 12:11:04
具体不太了解,但是症结肯定是出在this上面,你可以试试把getName改一下:
person.prototype.getName = function(){
console.log(this)
return this.name;
}当zzz.getName()调用的时候,this是zzz
当zzz.__proto__.getName()调用的时候,this是zzz.__proto__。
天蓬老师2017-04-11 12:11:04
zzz.__proto__.getName === person.prototype.getName
// true这是没问题的,说明实例的__proto__指向的的确是构造函数的prototype
至于为啥运行会出错,那是因为zzz.__proto__.getName()运行的时候,调用getName的对象是zzz.__proto__,所以,里面的this是指向它的,当然返回的就是undefined了