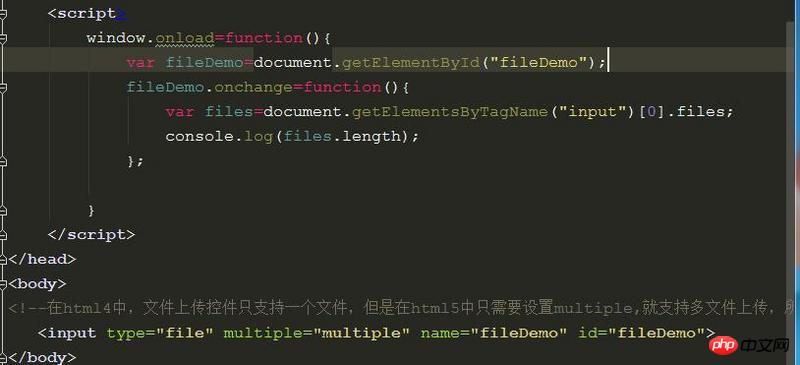
最近在看html5中的fileApi,可是给input添加了multiple后files怎么获取到的文件一直1
巴扎黑2017-04-11 11:43:55
那么问题来了,为什么我运行是正常的。
<input type="file" name="file" id="file" multiple>
document.getElementById("file").onchange = function(){
console.log(this.files.length);
}
阿神2017-04-11 11:43:55
var files = document.getElementsByTagName('input')[0].files;
测试没问题,请检测下页面里是不是还有input的其他标签。导致这个('input')[0]不是你需要的那个元素。
或者检查下你的浏览器版本。
大家讲道理2017-04-11 11:43:55
先指出你代码的多余。
你为什么不在绑定的事件里用this去得到input,而又要通过标签来获取呢?
然后再给出你出现文件数量一直等于1这个问题的猜想。
我猜想是并不是一次选择了多个文件,而可能是一次选择了一个,你可能以为是会附加上去的。(只是我的猜想)
巴扎黑2017-04-11 11:43:55
如果你一次只选了一个,选了N次,就是会保留你最后一次选的。可是如果你是一次性选了多个,那么你获取的时候如果不是xx.files[0],files应该就是一个数组