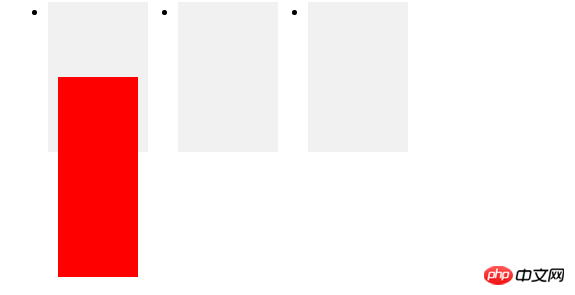
如图所示完成这样一个效果,我已经用我掌握的方法写好了,那么第一个问题如何用createElement完全在JS中把效果完成,写了好几遍都不对有点摸不清头脑。包括CSS的样式用CSSTEXT实现
鼠标滑过的时候红色区域就浮现出现滑过就消失
下面是我写的代码:
<style> //CSS部分
li { width:100px; height:150px; float:left; margin-right:30px; background:#f1f1f1; position:relative; z-index:1; }
p { width:80px; height:200px; background:red; position:absolute; top:75px; left:10px; display:none; }
</style>
<script>// js部分
window.onload = function (){
var aLi = document.getElementsByTagName('li');
var that = null;
for( var i=0; i<aLi.length; i++ ){
aLi[i].onmouseover = function (){
that = this;
fn1();
};
aLi[i].onmouseout = function (){
this.getElementsByTagName('p')[0].style.display = 'none';
};
}
function fn1(){
that.getElementsByTagName('p')[0].style.display = 'block';
}
</script>
<ul> //html部分
<li>
<p></p>
</li>
<li>
<p></p>
</li>
<li>
<p></p>
</li>
</ul> `黄舟2017-04-11 11:32:35
window.onload = function (){
var aLi = document.getElementsByTagName('li');
for( var i=0; i<aLi.length; i++ ){
aLi[i].onmouseover = function (){
this.innerHTML = "<p></p>";
};
aLi[i].onmouseout = function (){
this.innerHTML = "";
};
}