我觉得只能这么简单粗暴了,是哪里出现了问题?
HTML代码
<p class="foot">
</p>
</body>
</html>css代码
html {
background-color: red;
}
.foot{
height: 100px;
width: 100%;
background-color: blue;
}
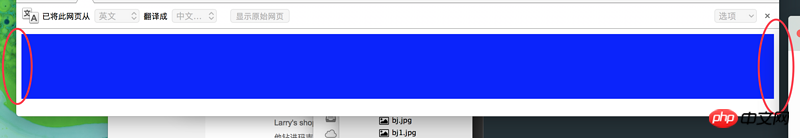
你们看效果是两边都有空白,应该怎么做呢?
迷茫2017-04-11 11:27:05
应该是body存在margin,重置下应该就好了
body {
margin: 0;
}既然有三个赞了,那就优化下答案。
楼主出现的这个问题是浏览器默认的样式所引起的,而reset.css就是为了一致化浏览器排版效果。
如果需要reset.css,可以看看下面的链接,这是很久之前start的资源。
normalize.css
typo.css
ringa_lee2017-04-11 11:27:05
直接*{padding:0 margin:0}格式化可以解决问题 但是性能不是最佳 小项目可以 大项目建议想京东淘宝那样
a, address, b, big, blockquote, body, center, cite, code, dd, del, p, dl, dt, em, fieldset, font, form, h1, h2, h3, h4, h5, h6, html, i, iframe, img, ins, label, legend, li, ol, p, pre, small, span, strong, u, ul, var {
margin: 0;
padding: 0;
}PHP中文网2017-04-11 11:27:05
楼主你这不够暴力,更暴力的要不要试试:
.foot{
position:absolute;//fixed也可以的,就是让这个盒子直接脱离文档流,默认样式什么的都弱爆了
width:100%;
height:auto;
/*
top:0;
left:0;
or
bottom:0;
left:0;*/
}
ps:当然,这样玩只是一个治标不治本的方式,按照正常的情况来看(考虑整个项目排版),楼上的n多去除浏览器默认样式的答案都是正确可行的。