1.echarts柱状图,series的data数据显示不全,导致line线无法连接。
2.数值为空的都给了默认值,但是显示图标出来了,就是无值,google断点都查看过数值绝对存在。
3.红圈的column都是有值的,但是图标绘出来就是- 表示无任何值。
3.js部分ajax获取数据
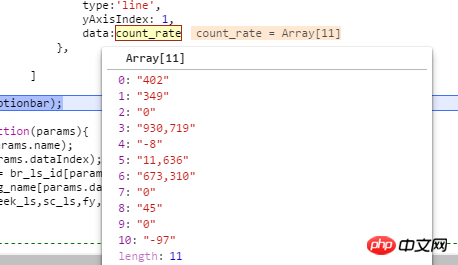
4.js的echarts的series部分
5.google断点显示都有数值。
6.就是图中就无值了。
比如这个同比值
高洛峰2017-04-11 11:26:29
问题已解决,粗心大意,原来line处的data为数字类型,double转换百分率之后,echarts不接受这样的变量类型,结果只是简单的吧百分号去掉,但是数据类型还是为String 小数点为,而不是.所以无法识别,转换为number后可以正常显示。