var list = [];//大的集合
$.each(that.categoryList, function(index,value){
$.ajax({
type: 'get',
url: that.getHotUrl,
data:{
category:value.id,
pageIndex:1,
pageSize:2,
token:token
},
dataType: 'json',
success: function(response){
if(response.code==200){
var obj = new Object(); //集合对象
obj.category_name=value.name;
obj.items = response.data.items;
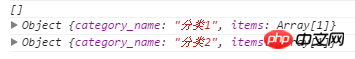
console.log(obj);
list.push(obj);
}
},
error: function(err) {
console.log(err);
}
});
});
console.log(list);循环调用接口拿到数据构建一个对象数组,console结果list为空,但obj都正确

高洛峰2017-04-11 11:24:05
ajax是异步的
先执行的是console.log(list);
然后在执行console.log(obj);
setTimeout(function(){
console.log(list);
},100);高洛峰2017-04-11 11:24:05
console.log(list)打错地方了。$.ajax是异步的。执行console.log(list)的时候你的数据请求还没返回,ajax的回调还没执行。
可以去了解下event loop
PHP中文网2017-04-11 11:24:05
ajax的执行顺序的问题,可以在浏览器中加个断点调试一下,应该是先执行了console.log(list),然后才执行了ajax获取数据并执行了console.log(obj),所以输出list会为空。希望对你有帮助
怪我咯2017-04-11 11:24:05
因为ajax是异步的,所以最后一行console.log先于ajax success执行,所以当你输出list的时候,里面是没有东西的。
从输出结果上也能看出,因为先输出了[],然后才输出了两个Object,就能表明执行顺序