
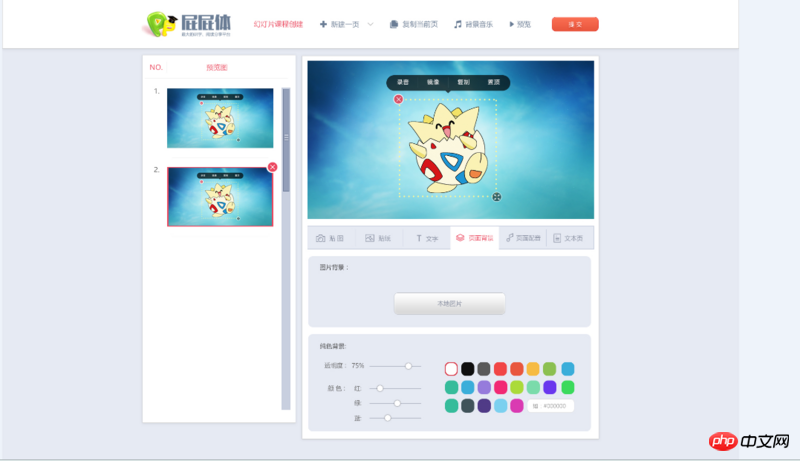
如图:初转行前端,就立马进入项目,遇到如图所示的PC端前端难点..如能解答,实在感激不尽!!主要问题有如下:
1、对于这种上传图片,然后进行图片编辑操作的H5Api,自己对很多技术点都不知如何实现,怎么解决难题?从哪一步开始下手?
2、对于技术点不知如何实现的前提下,可以先把静态页面先做出来吗?我的考虑是如果做出来之后,一些结构和页面功能不相容怎么办?
3、可以帮忙总结一下图中所需的Api主要是哪些吗?方便我查找资料解决问题。
PS:后台提供的是一个个API接口,数据和所有的交互都需要前端获取展现...初接触项目迷茫中,求大牛牛解答
4、
这里子导航点击不跳转,而是改变内部区域怎么实现?
高洛峰2017-04-11 11:18:20
建议下一个插件研究研究源码。网上很多这样的插件。
自己写确实有点费劲,特别是你那么多的功能。
我了解的思路是前端把图片和裁剪的两个点的坐标传给后台,后台进行处理,生成另一个图片。然后再给前端显示。
大家讲道理2017-04-11 11:18:20
这里面涉及到的比较多,主要还是canvas的API,推荐你看一下《Javascript高级程序设计》的第15和16章,主要讲的是canvas和H5其它的一些API(犀牛书上面也有,应该是在二十几章。没有的话,我这里正好有,可以给你)。canvas的API也可以去这个网站上看一下http://www.w3school.com.cn/tags/html_ref_canvas.asp
第4点的那个其实就是一个选项卡。