在微信页面开发过程中,想要在点击某个按钮之后,在点击的处理函数中播放一段音频,在本地浏览器测试通过可以,但是用微信web开发者工具和微信实际测试会出现如下的错误。
播放MP3的代码:
playAudio(answer_audio){
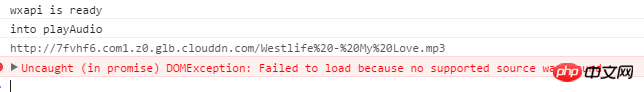
console.log("into playAudio");
var audio=new Audio("http://7fvhf6.com1.z0.glb.clouddn.com/Westlife%20-%20My%20Love.mp3");//存储在七牛上的“my love.mp3”的外链
console.log(audio.src);
audio.play();
}我在本地(chrome,非微信浏览器)测试是可以正常播放的,但是放到微信上就会报这样的错误:

求解
阿神2017-04-11 11:17:58
音频还没load完……怎么也得onload之后再play吧。。
建议把音频写到HTML里,displaynone藏起来就好,如果页面有预加载就顺便加载下,这样调方法的时候直接抓audio标签play就好;或者如果是js的话,早点new出来好留出时间给页面load,这样用的时候才ok嘛。