请看第33行,给新添加的li元素绑定删除事件,提示语法错误,为什么呢?谢谢
cn("deletes")[0].addEventListener("click",function(){$("outer_wrap").removeChild(this.parentNode)});
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
|
迷茫2017-04-11 10:38:51
1 2 3 4 |
|
高洛峰2017-04-11 10:38:51

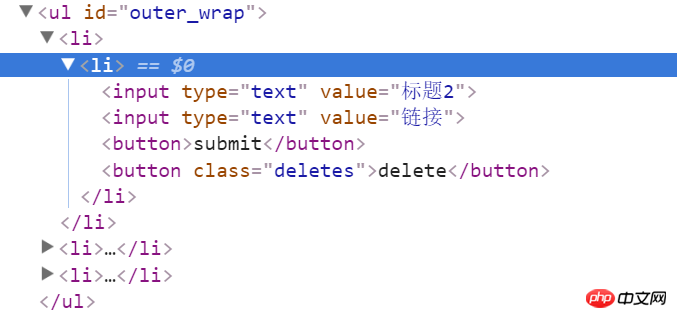
你这写的不对,ul里套了两层li,this.prarentNode是li 里的li,所以不对,把cls("li")[0].innerHTML="<input type='text' value='标题2'><input type='text' value='链接'><button>submit</button><button class='deletes'>delete</button> ";去掉,另外cn("deletes")[0].addEventListener()改为newli.addEventListener()。获取class是动态的