最近想给同学做个动感点的网页相册,然后写着写着问题就来了(-。-;)。。。问题如下:
我想让图片有位移,旋转和各种运动,于是想到了用css3的@keyframes来实现,可是问题是怎么用js来获取并且改变里面的值呢?
百度、谷歌找到了篇比较靠谱的文章https://blogs.msdn.microsoft.com/msdn_answers/2013/11/04/part-i-using-javascript-to-set-keyframes-in-css-animations-windows-store-apps-ie/,可是我那英语看起来非常吃力啊,一边查词一边看,终于看明白大概,按文章敲代码的时候,发现作者没有给出相关添加方法,然后自己瞎折腾了好久,终于可以添加进去了,并且可以修改其中值了,然而又有问题了--!
来段代码:
var tt=document.styleSheets[0];
tt.deleteRule(6);//清除之前写入的动画样式
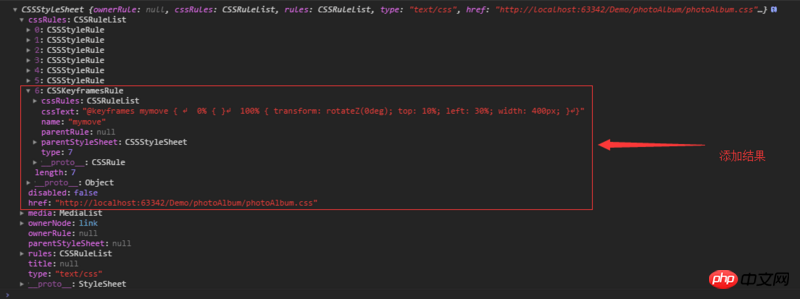
console.log(tt);
tt.insertRule("@keyframes mymove{0%{} 100%{transform:rotateZ(0deg);top:10%;left:30%;width:400px}}",6);//写入样式原本样式中是有个@keyframes move{}的,按js运行的顺序我想应该在console.log(tt);的时候该打印出@keyframes move{}相关信息的,可是打印出来的却是后面才写入的@keyframes mymove{},实在想不明白,求解,谢谢各位!
chrome下打印结果:
PHP中文网2017-04-11 10:05:30
这么理解吧,这是一个 CSSRuleList,在被你展开之前,CSSRuleList 的信息仅是一个指针,控制台并没有缓存到这个 List 的所有信息。
因此,当你展开之后,读取到的信息已经是修改后的了。
你可以做这样的一个测试,先 console.log 出来,不展开,然后进行修改,结果也是修改之后的信息!!
下面的回答有点跑题,但是可以实现改变动画效果的最终目的。
不能理解为何一定要修改@keyframes,而不直接改变 ClassName。
animation 的效果是可被覆盖的。
增加一个 ClassName 比修改样式表要方便多了!
<!DOCTYPE html>
<html>
<head>
<style>
.a
{
width:100px;
height:100px;
background:red;
position:relative;
-webkit-animation:mymove 5s infinite;
}
.b
{
-webkit-animation:mymove2 5s infinite;
}
@-webkit-keyframes mymove2
{
from {left:0px;}
to {left:200px;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
from {top:0px;}
to {top:200px;}
}
</style>
</head>
<body>
<button onclick="document.getElementById('a').className+=' b'">变换动画</button>
<p id="a" class="a"></p>
</body>
</html>PHP中文网2017-04-11 10:05:30
推荐你使用 gsap 套件,用这个库做动画可以更加方便一些。
官网 http://greensock.com
安装 bower install gsap