唐2020-07-14 08:37:24
Use JS to find random numbers, Random number formula: Math.random()*(max-min) min
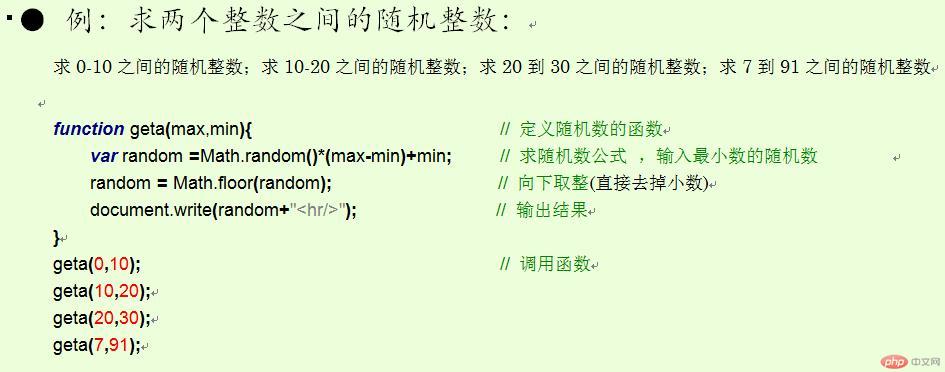
Example, find 0-10 Find a random integer between 10-20; Find a random integer between 20 and 30; Find a random integer between 7 and 91
function geta(max,min){ Function var random =Math.random()*(max-min) min; // Find the formula for random numbers random = Math.floor(random); // Round down (remove decimals directly) Document.write (random "& lt; hr/& gt;"); // output results } geta(0,10); geta(10,20); geta(20,30); geta(7,91);唐2020-07-14 08:32:17
Use JS to find random numbers,
Random number formula: Math.random()*(max-min) min

数据分析师2017-10-01 01:11:30
How to generate random numbers in html tags? -PHP Chinese website Q&A-How to generate random numbers in html tags? -PHP Chinese website Q&A
Let’s take a look and learn.
迷茫2017-03-29 09:37:04
你这图片显示随机数,你能确保任何数字都能有个图片在服务器上面吗,所以你这个随机数应该是有个范围在,或者说,定义一个集合,里面放所有图片随机数,
var imageNums = [123,221,32];
function getImageNum(numArray){
var index = Math.获取随机数,范围是数组下标范围内;
return numArray[index];
}