1.问题描述:
整个流程是:使用七牛jssdk上传至七牛空间,比如上传图片为1.jpg,上传后,服务端写好了删除七牛空间中文件的接口,前段ajax调用接口去删除刚才的1.jpg,这个时候,用户发现自己删除错了,需要重新上传1.jpg,然后就会报这个错误
2.代码:
前端上传
var obj_stepup = new QiniuJsSDK(),
par_stepup = pubFun.pubqiniuup({
browse_button: 'stepthumb',
container: 'stepthumbparent',
drop_element: 'stepthumbparent',
domain: 'http://oev0goahc.bkt.clouddn.com',
get_new_uptoken: false,
auto_start: true,
log_level: 5,
unique_names: false,
save_key: false ,
multi_selection:false,
filters : {
max_file_size : '100mb',
prevent_duplicates: true,
// Specify what files to browse for
mime_types: [
{title : "Image files", extensions : "jpg,gif,png"} // 限定jpg,gif,png后缀上传
]
},
uptoken_func: function(){
var obj_token={};
$.ajax({
url:'file/gettoken',
type:'post',
data:{space:'stepimgspace'},
async:false,
success:function(_data){
if('suc'==_data.msg){
obj_token['uptoken'] = _data.data.uptoken;
}
},
error:function(){
}
});
return obj_token.uptoken;
},
init: {
'FilesAdded': function(up, files) {
},
'UploadComplete': function() {
},
'FileUploaded': function(up, file, info) {
},
'Error': function(up, err, errTip) {
console.log(789,up,err,errTip)
},
'Key': function(up, file) {
var key = file.name;
// do something with key
return key
}
}
}),
setpupload = obj_stepup.uploader(par_stepup);删除ajax:
$.ajax({
url:'file/delqiniu',
data:{data:JSON.stringify(par.obj_imgname)},
success:function(_data){
},error:function(){
}
});后台删除方法:
delqiniu(_this,_call){
let i=0;
let obj_arr = [];
qiniu.conf.ACCESS_KEY = '****************************************';
qiniu.conf.SECRET_KEY = '****************************************';
//构建bucketmanager对象
let client = new qiniu.rs.Client();
let obj_data = JSON.parse(_this.paramValue('data'));
for (let value in obj_data) {
obj_arr.push(obj_data[value]);
}
//你要测试的空间, 并且这个key在你空间中存在
let bucket = obj_data.space;
function removefile(){
var key = obj_arr[i];
client.remove(bucket, key, function(err, ret) {
if (!err) {
i++;
console.log(5555555,i);
if(i==obj_arr.length-1){
_call({msg:'suc',id:10007});
return;
}
removefile();
} else {
if(612==err.code){
_call({msg:'suc',id:10007});
return;
}
console.log(err);
}
});
}// //删除资源
removefile();
}获取token:
gettoken(_this,_call){
var qiniu = require("qiniu");
var str_space = _this.paramValue('space');
qiniu.conf.ACCESS_KEY = '****************************************';
qiniu.conf.SECRET_KEY = '****************************************';
var bucket = str_space;
console.log(11111,bucket,str_space);
function uptoken(bucket) {
var putPolicy = new qiniu.rs.PutPolicy(bucket);
console.log(putPolicy,putPolicy.token());
return putPolicy.token();
}
var token = uptoken(bucket);
console.log(token);
_call({id:'10006',msg:'suc',result:{uptoken:token}});
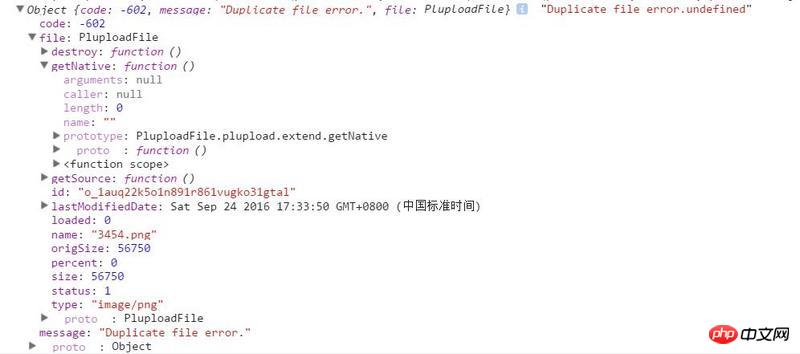
}3.报错信息:
4.尝试解决:
自己觉得是inputtype=“file”中存在之前的文件信息,我尝试创建一个一样的input去替换原来的 能弹出上传文件的框 但无法上传了.希望有会的大神指点指点