1.问题:请问使用react router后怎样将父组件的数据传递到子组件中;
2.解释:以下order、orderDetails、goodsMes、service都为app的子组件,使用路由嵌套加载,请问我goodsMes子组件想从父组件app中获取数据,将需要怎样传递?
3.代码:
此为组件路由图
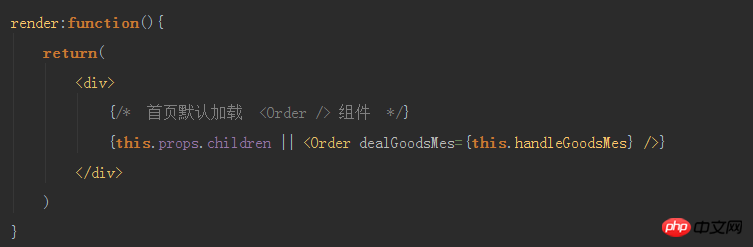
此为父组件app,即顶层组件
怪我咯2017-04-10 17:53:23
可以使用React.cloneElement
例如:
{this.props.children && React.cloneElement(this.props.children, {
someProp: someValue
})}官方Demo: https://github.com/ReactTrain...
黄舟2017-04-10 17:53:23
各个flux库都应该有专门将数据或者store插入到children nodes中的辅助工具,比如我用的alt(似乎绝大多数人用的react-redux?)有个alt-container帮助工具
return(
<p>
<p>something...</p>
<AltContainer inject={{a:1, b:2}} stores={{oneStore: yourStore}}>
{this.props.children}
</AltContainer>
</p>
)
这样子该路由下面的所有子路由都会以props的形式获得这些数据