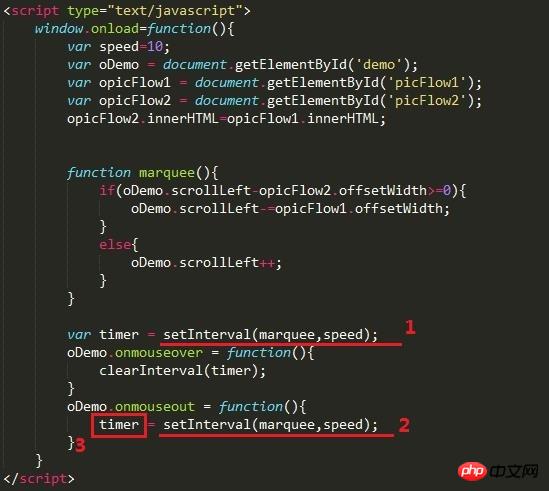
写了一个图片滚动的特效,javascript代码如下图:
当我去掉3处的timer的时候,在网页上运行,会导致鼠标移入时,既不能使图片停止,当鼠标移出时,还会加快图片向左移动的速度,反复鼠标移入移出几次,导致图片向左移动速度约来越快。加上timer后又一切正常。
查阅一些资料后,在想会不会是1和2次调用两次的问题,但具体又不太懂为什么。想知道为什么会出现这种情况。
效果截图如下:
高洛峰2017-04-10 17:48:47
0、首先建议:将onmouseover和onmouseout事件更改为onmouseenter和onmouseleave事件,至于二者的区别,请自行查找答案。
1、针对你的第一个问题【去掉3处的timer的时候。。。】,当移动上去轮播不会停止的原因应该就是事件绑定不合理的结果,鼠标移开会加快,那是你又开了一个定时器而鼠标移入无法清除的结果,反复移入移除会越来越快的原因也是如此。
2、第二个问题【加上timer后又一切正常】,这个现在就不难理解了,因为你每次移入的时候都会将开的定时器移除。