
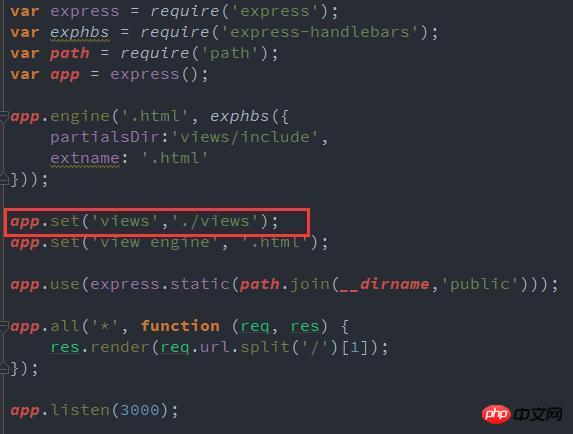
图片中所示,可以显示进度的.
大家能给下思路吗?在网上看了些实现方法,都不是很清楚它们的逻辑顺序.
比如 window.onload 和 img.onload 是先img.onload完成后再进行 window.onload里面的内容吗?
还有 img.onload完成后,怎么给dom图片元素赋值?
阿神2017-04-10 17:42:27
个人写的一个自动捕获页面上img和background-image加载情况,并给出加载进度的工具
jQuery.imgLoadCatch.js
希望对你有用。
补充:
插件认为,图片报错是属于开发阶段的问题
所以如果一张图片加载失败了,那也是有明确加载结果了,只会在console上提示图片挂了,进度仍然累积前进