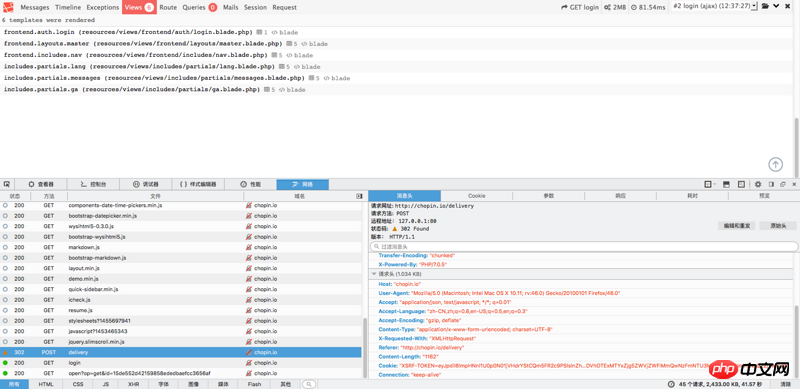
前端用javascript剪裁完一张图片后,把图片放到formData对象中ajax上传到后台(Laravel),header内容是这样:

后台dd一下接收到的图片:
public function changeAvatar(Request $request)
{
$file = $request->file('croppedImage');
dd($file);
}返回的结果是这样:

可是,获取不到图片的扩展名,下面这样dd()扩展名得到的是一个空字符串'':
public function changeAvatar(Request $request)
{
$file = $request->file('croppedImage');
$extension = $file->getClientOriginalExtension();
dd($extension);
}不知哪里有问题,麻烦解答一下。
下面是js代码,用到了cropper这个js剪裁工具 https://github.com/fengyuanch...
$('#uploadAvatar').on('click', function (e) {
$("#image").cropper('getCroppedCanvas').toBlob(function (blob) {
var formData = new FormData();
formData.append('croppedImage', blob);
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
$.ajax({
type: "POST",
url: "{{ url('/avatar') }}",
processData: false,
contentType: false,
cache: false,
data: formData
}).done(function (response) {
//...
}).fail(function (data) {
//...
});
});
});PHP中文网2017-04-10 17:40:15
不知道题主js怎么是写的,下面是我的Demo
var token = $("#token").attr('content');
var info = new FormData(document.getElementById('test'));
info.append('_token', token);
$.ajax({
url: "/test",
type: "POST",
data: info,
processData: false,
contentType: false
}).done(function () {
//......
}).fail(function () {
//......
});public function file (Request $request)
{
$file = $request->file('image');
$file->getMimeType(); //文件类型
$file->getClientOriginalExtension(); //文件后缀
}
阿神2017-04-10 17:40:15
扩展名一般是从filename中取的,而你的filename是blob没有包含扩展名,js提交可能有问题。
未贴出js部分代码无法确认怎么修改
在你php部分$file输出可以看到有个--mimeType,你可以先判断前面部分是否为image/,如果不是就提示上传文件必须为图片格式。然后直接用str_replace替换掉image/剩下的就是扩展名。