问题所在:
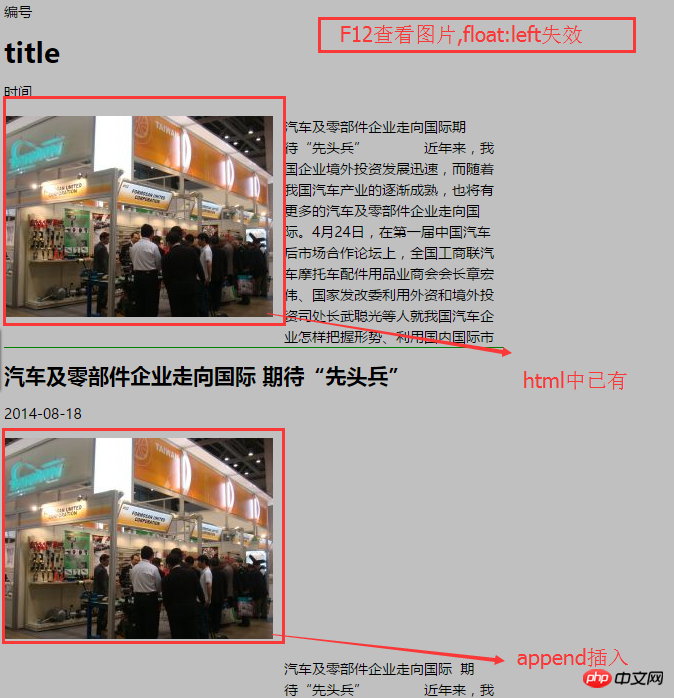
是这样的,我使用ajax调用了一串json数据,使用字符串拼接的方法动态插入p容器.结果css并没有对动态插入的内容加css样式.
代码描述:
css使用的内联,在head部分, jquery使用外联,在body后.
我尝试过:
$(function(){}) //入口函数加载
window.onload = function(){} //原生dom加载
(function(){})() //立即执行
script放置css前
reload 方法
我希望你能回答(其一即可):
1.客户端dom渲染机制
2.常见解决方法
3.arttemplate或者underscore是否可以完全避免该问题

代码分割线----------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<style>
body {
font: 14px/120% '微软雅黑';
background-color: #c0c0c0;
width: 500px;
line-height: 150%;
}
.list img {
float: left;
}
.content {
padding-left: 280px;
border-bottom: 1px solid green;
}
</style>
<body>
<p class="list">
<p>编号</p>
<h1>title</h1>
<p class="timer">时间</p>
<p><img src="http://f.expoon.com/sub/hoster/2014/08/18/602580_269x_1.jpg"></p>
<p class="content">汽车及零部件企业走向国际期待“先头兵” 近年来,我国企业境外投资发展迅速,而随着我国汽车产业的逐渐成熟,也将有更多的汽车及零部件企业走向国际。4月24日,在第一届中国汽车后市场合作论坛上,全国工商联汽车摩托车配件用品业商会会长章宏伟、国家发改委利用外资和境外投资司处长武聪光等人就我国汽车企业怎样把握形势、利用国内国际市</p>
</p>
<p id="main"></p>
</body>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js"></script>
<script>
jQuery(document).ready(function($) {
$.ajax({
type: 'get',
url: 'http://api.expoon.com/CategoryNewsJson/getNews/cname/qiche?callback=data',
dataType: 'jsonp',
success: function(data) {
var main = $('#main');
for (var i = 0; i < 3; i++) {
var mydata = data[i]
// 添加容器
var box = $('<p class="list"></p>')
main.append(box)
// 添加 title time img content
var tit = $('<h2>' + mydata.title + '</h2>')
main.append(tit)
var timer = $('<p class="timer">' + mydata.time + '</p>')
main.append(timer)
var img = $('<p><img src="' + mydata.imgSrc + '"></p>')
main.append(img)
var text = $('<p class="content">' + mydata.content + '</p>')
main.append(text)
}
},
error: function() {
console.log('err')
}
})
})
</script>
</html>