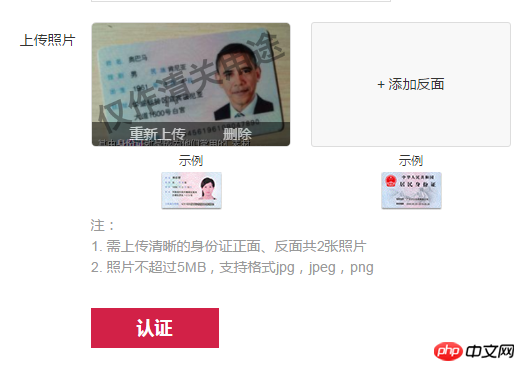
类似考拉海淘的上传身份证正反面,进行实名认证的功能该怎么实现
主要困惑:
上传图片后能重新上传替换(用户体验不错)

百度的webuploader不知道能不能实现
PHP中文网2017-04-10 17:31:58
js的formData支持ajax上传文件,用ajax上传图片然后取得返回的图片地址,动态添加html元素实现预览。
这里是一个样例。
fileChangeHandler:function(ele,event){
for(var i=0;i<event.target['files'].length;i++){
var tmpFormData=new FormData();
tmpFormData.append('img',event.target['files'][i]);
//ajax方式提交表单,完成后执行回调函数
submitImgAjax(tmpFormData,function(data){
//回调,比如预览图片
},requestUrl,requestData);
}
}