<input style="display: block" id="count" type="text" value="" onload="bind(this)" />
这样的一个input输入框,他是嵌套在一个gridview中的,gridview自动绑定数据。同时希望这个输入框也自动绑定数据
方框选中的就是这个输入框,每一行输入是gridview自动绑定的哦。
现在希望输入框在绑定时自动计算2个圆圈圈住的乘积。这个乘积我已经算出来了,就差把这个值绑定到这个输入框中了。
用onload时间貌似不行,求大神指教!!!!!
PHPz2017-04-10 17:29:24
谢谢大家,我已经解决了
解决办法:
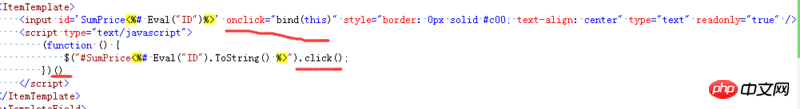
在需要动态绑定的input上注册onclick事件,同时将它的id动态生成,在这个input绑定完成后立即用一个js即时函数执行click来模拟鼠标点击事件,在click点击后会制动执行onclick="bind(this)"中的bind(this)方法:
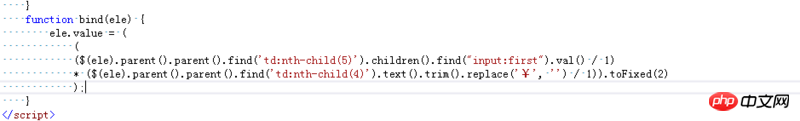
在该方法中实现value绑定值
感谢大家的帮助,谢谢了!!!!
巴扎黑2017-04-10 17:29:24
不知道这个gridview有没有提供回调,如果有,在这个回调中设置<input>的value。
有点奇怪的是,既然能给<input>添加onload,说明可以修改<input>,那为什么不直接把value写上去……?