wap端里面的图片上传是怎么做的
点添加,读取手机的图片,确定后返回添加界面,可以继续添加图片
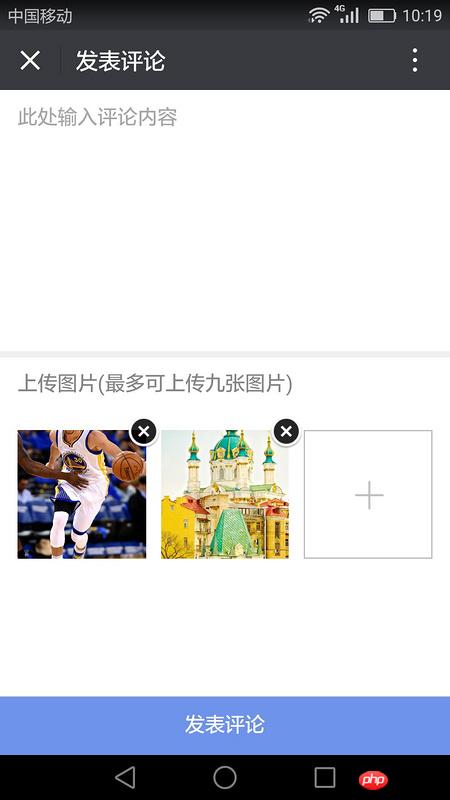
类似下图:
懂的朋友欢迎指导我下
备注:我框架是yii2.0的,如果有yii的插件更好好
巴扎黑2017-04-10 17:25:46
这个在下还是有点经验的。
首先从上传的按钮说起,默认 <input type="file">效果丑爆了,而且不同操作系统,不同浏览器不一样,关于上传按钮的美化网上一大堆。大体思路:
<p class="container">
<input type="file">
<p class="upload"></p>
</p>将 input 与 upload 相对于contianer 定位,将 input z-index 叠放在 .upload的上,同时将其 opcity = 0; 这样需要什么效果直接操作 .upload的就行。比如你放一个“图片按钮”、“字体图标的加号”等等......
本身浏览器 Ajax 不支持直接上传二进制文件,也就是传统方式必须使用 from表单 post 实现。但是html5 新增了文件api,让Ajax文件上传成为一件轻松的事情。具体实现
http://www.html5rocks.com/zh/tutorials/file/xhr2/
上面这边文章有讲到,讲的非常好自己看看问题不大,或者自行百度、谷歌 html5 Ajax 文件上传 File API 。
文件到服务器以后假设返回 abc.png,这时候你前端 js ajxa 把图片动态写到页面上。
$.ajax({
type : 'post',
url : 'server/upload',
data : {data: 'fromData'},
success : function(data) {
// 这里假设返回的 data = 'abc.png'
$('ul').append('<li><img src'"+data+'" /></li>');
}
})
如果上传的是多图片,对于前端来说,input多加一个multiple属性即可
<input type="file" multiple="multiple" name="file[]">至于想限制个数,当用户change事件完成以后判断文件个数可以解决。服务器端处理完以后返回图片信息的json格式,例如:
["upload/1.png", "upload/2.png", "upload/3.png"]前端将json转为JavaScript对象,然后将其追加到页面上即可。其实最大的问题在于html5文件api的使用,这个掌握了就很好处理。
之前写的,可能不完善,你可以参考参考
http://www.cnblogs.com/chenshuo/p/3895745.html
如果是基于微信开发,建议采用微信的JSSDK实现文件的上传,用户体验非常的好,自己做的上传除非你服务器配置吊,带宽土豪级别,否则自己的上传还是有问题的。如果坚持用自己的,也可以专门来一个上传服务器(文件存储服务器)这样可以在文件上传大量占用带宽时不影响其他业务。
实现:
首先你的详细的看看微信的JSSDK关于上传这块的东西,自己探索下问题不大;
我主要想说的是在实际开发中,微信JSSDK文件上传默认是单一文件上传,寻觅好久找到了方法,可能你会用到,贴出来
微信图片上传接口多图像上传(递归上传)http://www.cnblogs.com/chenshuo/p/4838592.html
PHP中文网2017-04-10 17:25:46
这是官方文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1444738729&token=&lang=zh_CN
黄舟2017-04-10 17:25:46
像是自己开发的,页面样式,图片上传都是自己写的。
1、要么图片上传到七牛等云,得到URL做成这种页面样式
2、要么调用微信自己的上传图片SDK,http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html#.E4.B8.8A.E4.BC.A0.E5.9B.BE.E7.89.87.E6.8E.A5.E5.8F.A3
3、要么用的base64对图片处理了下。