
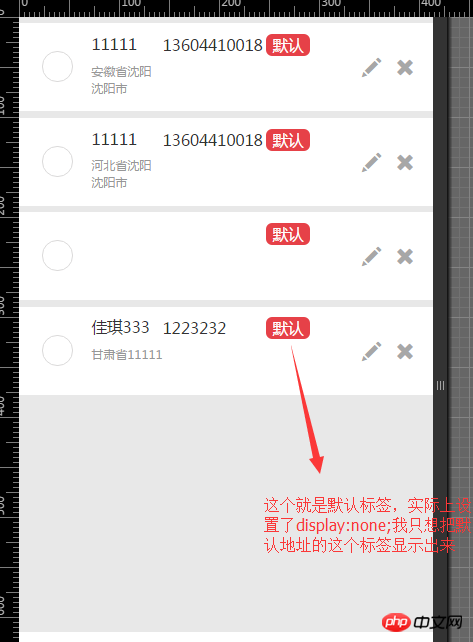
如图,是ajax请求的数据,下面是铺商品的代码`
$.ajax({
url:PROTOCOL+SERVERS_PATH+PORT+CONTEXT_PATH+"/index.php?route=account/myaddress",
data:data,
type:"get",
success:function(data){
var addresses = data['addresses'];
default_id=data['defautl'];
for(var i=0;i<addresses.length;i++){
var id = "checkbox"+i;
var addr_id=addresses[i]['address_id'];
var update = "add_address.html?"+addresses[i]['update'].split(";")[1];
var li_addr = "<li class=\"row item\" id="+addr_id+">"+
"<p class=\"col-xs-2 iradio\">"+
"<input type=\"radio\" class=\"c-box\" id="+id+" name=\"radio\">"+
"<label for="+id+"></label>"+
"</p>"+
"<p class=\"col-xs-8 clearfix\">"+
"<p class=\"name-tel\">"+
"<span class=\"name\">"+addresses[i]['fullname']+"</span><span class=\"tel\">"+addresses[i]['shipping_telephone']+"</span><span class=\"on-de\">默认</span>"+
"</p>"+
"<p class=\"m-address\"><span class=\"country\">"+addresses[i]['country']+"</span><span class=\"zone\">"+addresses[i]['zone']+"</span><span class=\"city\">"+addresses[i]['city']+"</span></p>"+
"<p class=\"full-address\">"+addresses[i]['address']+"</p>"+
"</p>"+
"<p class=\"col-xs-1\">"+
"<a href="+update+">"+
"<span class=\"glyphicon glyphicon-pencil modify\"></span>"+
"</a>"+
"</p>"+
"<p class=\"col-xs-1\">"+
"<p>"+
"<span class=\"glyphicon glyphicon-remove remove\" onClick=\"del(this)\"></span>"+
"<input type=\"hidden\" name=\"del-url\" value="+addresses[i]['delete']+">"+
"</p>"+
"</p>"+
"</li>";
///////////////////我想在这里设置“默认地址”显示默认标签////////////////////////
if(addr_id==default_id){
$(".on-de").show(); //.on-de是默认标签的类,我设置了display:none;
}else{
//$(".on-de").hide();
}
///////////////////////////////////////////////////////////////////////////
$("#addresses-list").prepend(li_addr);
}
}
});`

天蓬老师2017-04-10 17:17:48
看了下楼主已经知道实现原理了,只是没有达到正确的效果对吧
if(addr_id==default_id){
$(".on-de").show(); //.on-de是默认标签的类,我设置了display:none;
}else{
//$(".on-de").hide();
}这里的 $(".on-de")这个选择器有问题,你应该使用对应的id去显示(之前全部隐藏就不用再隐藏一次了)
$('#'+addr_id).find('.on-de').show();
PHPz2017-04-10 17:17:48
可以参考下:
/**
* 获取默认地址
* @param {[type]} addressList 地址列表
* @param {[type]} defaultid 默认地址id
* @return {[type]} [description]
*/
function getDefaultAddress(addressList, defaultid){
var result = null;
if(!addressList || addressList.length<=0 || !defaultid){
return result;
}
for(var j = addressList.length; j > 0; j--) {
if(addressList[j].address_id === defaultid){
result = addressList[j].address_id;
}
}
return result;
}