问题描述

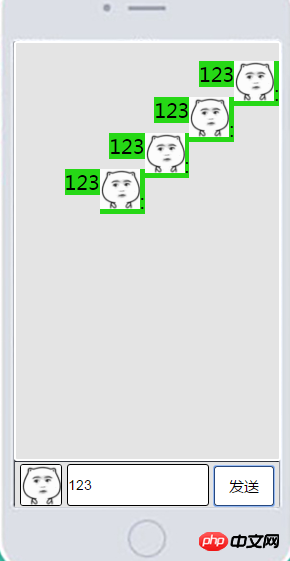
每发送一条消息,都浮动在了上一条的右侧。想让它全都往右边靠,定位可以解决,但这边想了解一下为什么浮动就出错了!
html代码
<p id="contain">
<img src="image/iphone.jpg">
<!-- 聊天记录 -->
<p id="box1"><p id="textzone"></p></p>
<!--聊天按钮 -->
<p id="botbar">
<p id="img1"><img src="image/11.jpg" id="photo" style="width:40px;height:40px;" /></p>
<input type="text" id="text1" />
<input type="button" id="btn1" value="发送" />
</p>
</p>css代码
p,img,input{margin:0px;padding:0px;}
#contain{position: relative;}
#box1{
width: 263px;
height: 416px;
background: #E4E4E4;
border:2px solid #fff;
position: absolute;
left:20px;
top:75px;
border-radius: 3px;
overflow: auto;
}
#botbar{
width: 264px;
height: 45px;
position: absolute;
left: 21px;
top:496px;
background: #E4E4E4;
}
#img1 img{
width: 40px;
height: 40px;
border:1px solid #000;
border-radius: 3px;
position: absolute;
bottom: 1px;
left: 5px;
}
#text1{
height: 40px;
line-height: 40px;
border:1px solid #000;
border-radius: 3px;
width: 140px;
position: absolute;
left:52px;
bottom: 1px;
font-size: 14px;
}
#btn1{
height: 40px;
width: 60px;
border:1px solid #000;
border-radius: 3px;
position: absolute;
left: 199px;
bottom: 1px;
background:#fff;
font-size: 15px;
font-family: 微软雅黑;
}
.left{
float: left;
width: auto;height:auto;
background: #cacaca;
font-size: 20px;
font-family: 微软雅黑;
}
.right{
float: right;
width: auto;height:auto;
background: #26D816;
font-size: 20px;
font-family: 微软雅黑;
}
#textzone{
width: 263px;
height: 416px;
}js代码
var opCon=document.getElementById("contain");
var opBox1=document.getElementById("box1");
var opTxt=document.getElementById("textzone");
var opBotbar=document.getElementById("botbar");
var oImg=document.getElementById("img1");
var oText=document.getElementById("text1");
var oPhoto=document.getElementById("photo");
var oBtn=document.getElementById("btn1");
var flag=true;
oImg.onclick=function(){
if(flag){
oPhoto.src="image/1.jpg";
flag=false;
}
else{
oPhoto.src="image/11.jpg";
flag=true;
}
}
oBtn.onclick=function(){
if(flag){
opTxt.innerHTML="<br/>"+'<p class="right" >'+oImg.innerHTML+':'+'</p>'+'<p class="right">'+oText.value+'</p>'+"<br/>"+opTxt.innerHTML;
}
else{
opTxt.innerHTML="<br/>"+'<p class="left" >'+oImg.innerHTML+':'+'</p>'+'<p class="left">'+oText.value+'</p>'+"<br/>"+opTxt.innerHTML;
}
}疑问
因为<br/>的存在,我的理解是浮动会触碰到包含框或者另一个浮动框为止,所以在新的一行中它应该会靠在最右边才对,不知道哪里理解错了,请指点,谢谢!