alert([0]==false);//true!!!
if([0])
alert('1');
else
alert("2");
//竟然返回'1' ????????
高洛峰2017-04-10 17:12:51
ECMAScript在不严格相等出指明了
对于x == y,
// 如果x的类型是String,并且y的类型是Number,则返回 ToNumber(x) == y 的结果
7. If Type(x) is String and Type(y) is Number,
return the result of the comparison ToNumber(x) == y.
// 如果y的类型是Boolean,则返回 x == ToNumber(y) 的结果
9. If Type(y) is Boolean, return the result of the comparison x == ToNumber(y).
// 如果x的类型是Object (数组或对象或函数) 并且y的类型是String, Number, Symbol之一,则返回
// ToPrimitive(x) == y 的结果
11. If Type(x) is Object and Type(y) is either String, Number, or Symbol,
then return the result of the comparison ToPrimitive(x) == y.所以 [0] == false 将等价于 [0] == Number(false)
至于ToPrimitive([0])是内部方法 ToPrimitive(input[,PreferredType])的调用
ToPrimitive(input[,PreferredType]):
// 如果PreferredType没有传入,则让 hint = 'default'.
1. If PreferredType was not passed, let hint be "default".
// 如果 hint = 'default', 则让 hint = 'number'.
7. If hint is "default", let hint be "number".
// 返回 OrinaryToPrimitive(input, hint)的值.
8. Return OrdinaryToPrimitive(input,hint).于是 hint = 'number'
OrdinaryToPrimitive(input,hint):
// 如果hint是number,则让methodNames = ['valueOf', 'toString']
4. if hint is 'number', let methodNames be <<'valueOf', 'toString'>>
// 遍历(循环)methodNames里面的值,并让name等于该值,并作如下操作
5. for each name in methodNames in list order, do next
// 这里比较复杂,就用中文解释下面的
a. 获取input的name属性(name先是valueOf,后是toString,
由于valueOf的结果是object,没有被return(c步骤里),toString就会被获取)。
b. 如果input的name属性不存在,则直接终止并返回。
c. 如果input的name属性是可执行的函数
i. 执行函数。
ii. 如果函数没有返回值,则直接终止并返回。
iii. 如果函数返回值不是object,则返回函数结果。所以最终 [0] == false 等价于Number([0].toString()) == Number(false)
应用的规则,先是x == y的第9条,然后是x == y的第11条,最后才是第7条。
ECMAScript关于x == y的说明,以及内部操作的说明很多,这里说不完,只取了能说明你这个问题的相关规则,原文可以去官网再读。
写完了,才发现你的问题不是这个,if(x)始终等价于 if(Boolean(x)),而任何非null的引用类型(Array, Object, Function)都是true。
PHP中文网2017-04-10 17:12:51
这个就是===与==的区别了,==是不检测类型是不是一致,只要值相等就可以了。[0]代表数组。js存在着隐式转换,数组的值是0,0又代表boolean值的false所以返回true。而if([0])这个事判断数组是否为空,显然数组是有值的,值为零,所以返回true;
巴扎黑2017-04-10 17:12:51
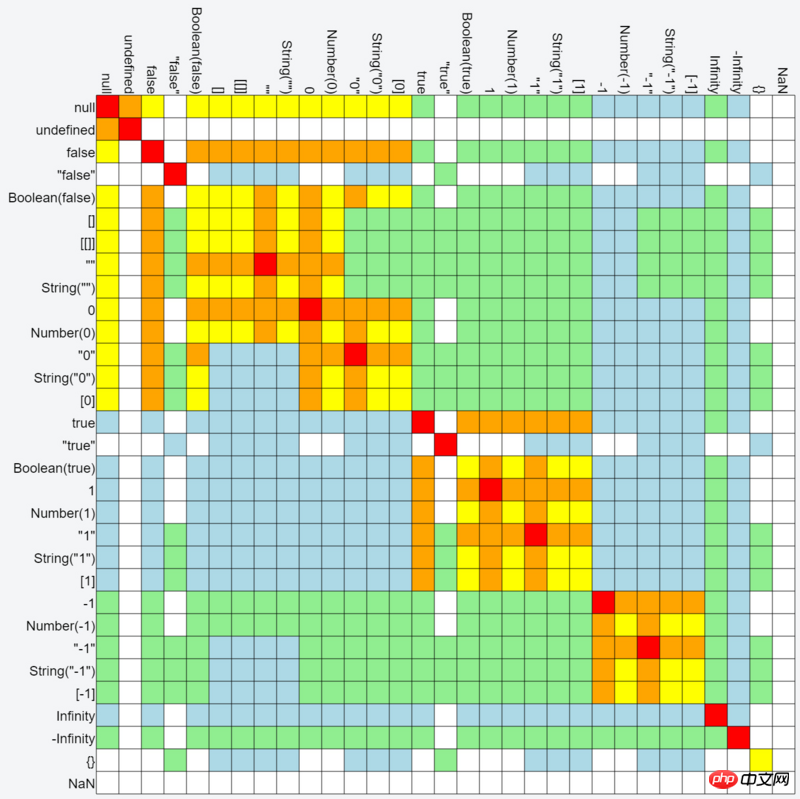
Javascript 完整比较表。红色:===;橙色:==;黄色:<= 和 >= 同时成立,== 不成立;蓝色:只有 >=;绿色:只有 <=。

来自:belleveinvis
相关:
JavaScript-Equality-Table