<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width, user-scalable=no">
</head>
<body>
<p id="part1" style="height:2000px;overflow: auto;background: lightblue;">
</p>
<p id="part2" style="height:3000px;overflow: auto;background:lightcoral;">
</p>
<script>
console.info(document.body.scrollHeight);
console.info(document.body.clientHeight);
console.info(document.body.offsetHeight);
var d = document.getElementById("part1").offsetHeight;
console.info(d);
window.addEventListener("scroll", function(event) {
var scrollTop = document.documentElement.scrollTop || window.pageYOffset || document.body.scrollTop;
console.log(scrollTop);
});
</script>
</body>
</html>写了这个简单的demo测试。
我想通过 scrollTop 与 scrollHeight 比对来判断是否滚动到底部,但是发现当滚到 part1底部的时候 scrollTop 是1700多,part1的高度为2000px。
当滚到 part2底部的时候 scrollTop 是4300多,part2的高度为3000px,总体body的高度应该为5000px。
这里面的 200多 和 600多 都是被什么给占了。。。
要说滚动条(scrollbar)也不可能有那么高,
看得我一愣一愣的完全不明白了。
ringa_lee2017-04-10 17:09:00
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width, user-scalable=no">
</head>
<body>
<p id="part1" style="height:2000px;overflow: auto;background: lightblue;">
</p>
<p id="part2" style="height:3000px;overflow: auto;background:lightcoral;">
</p>
<script>
// console.info(document.body.scrollHeight);
// console.info(document.body.clientHeight);
// console.info(document.body.offsetHeight);
var d = document.getElementById("part1").offsetHeight;
console.info(d);
window.addEventListener("scroll", function(event) {
var scrollTop = document.documentElement.scrollTop || window.pageYOffset || document.body.scrollTop;
console.log(scrollTop);
if(document.documentElement.scrollHeight == document.documentElement.clientHeight + scrollTop ) {
alert("到底部啦");
}
});
</script>
</body>
</html>
实测生效
迷茫2017-04-10 17:09:00
我之前做统计的时候写了一个,可以参考一下
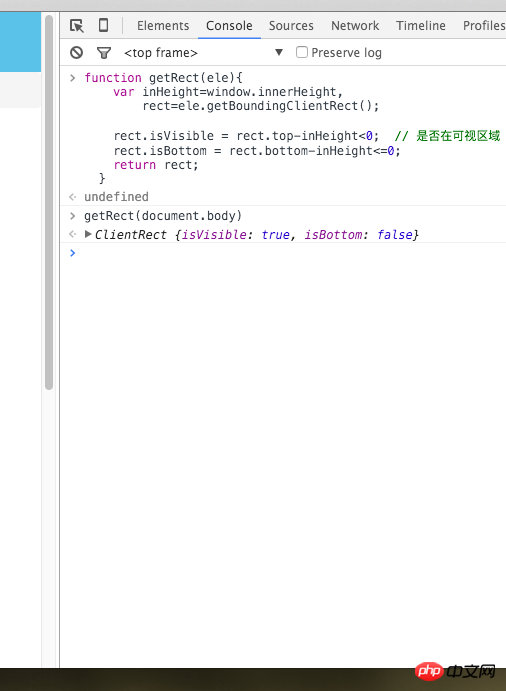
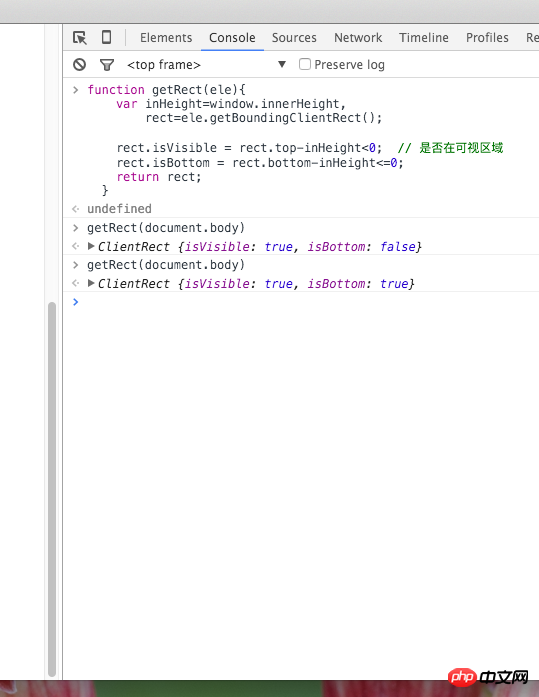
function getRect(ele){
var inHeight=window.innerHeight,
rect=ele.getBoundingClientRect();
rect.isVisible = rect.top-inHeight<0; // 是否在可视区域
rect.isBottom = rect.bottom-inHeight<=0;
return rect;
}然后你想判断什么元素到浏览器底部就直接写就行,比如判断浏览器滚动条是否到底部:
getRect(document.body)示例:
滚动一下
兼容性:
http://caniuse.com/#search=getBoundingClientRect
黄舟2017-04-10 17:09:00
判断滚动条是否滚动到底部,需要用到DOM的三个属性值,scrollTop为滚动条在Y轴上的滚动距离。clientHeight为内容可视区域的高度。scrollHeight为内容的总高度
滚动条到底部的条件即为scrollTop + clientHeight == scrollHeight。
对于整个HTML文档来说,滚动条是否到达了最底部也是如此判断
//滚动条在Y轴上的滚动距离
function getScrollTop(){
var scrollTop = 0, bodyScrollTop = 0, documentScrollTop = 0;
if(document.body){
bodyScrollTop = document.body.scrollTop;
}
if(document.documentElement){
documentScrollTop = document.documentElement.scrollTop;
}
scrollTop = (bodyScrollTop - documentScrollTop > 0) ? bodyScrollTop : documentScrollTop;
return scrollTop;
}
//文档的总高度
function getScrollHeight(){
var scrollHeight = 0, bodyScrollHeight = 0, documentScrollHeight = 0;
if(document.body){
bodyScrollHeight = document.body.scrollHeight;
}
if(document.documentElement){
documentScrollHeight = document.documentElement.scrollHeight;
}
scrollHeight = (bodyScrollHeight - documentScrollHeight > 0) ? bodyScrollHeight : documentScrollHeight;
return scrollHeight;
}
//浏览器视口的高度
function getWindowHeight(){
var windowHeight = 0;
if(document.compatMode == "CSS1Compat"){
windowHeight = document.documentElement.clientHeight;
}else{
windowHeight = document.body.clientHeight;
}
return windowHeight;
}
function touchedBottom(){
if(getScrollTop() + getWindowHeight() == getScrollHeight()){
console.log("you are in the bottom!");
return true;
}else{
return false;
}
};