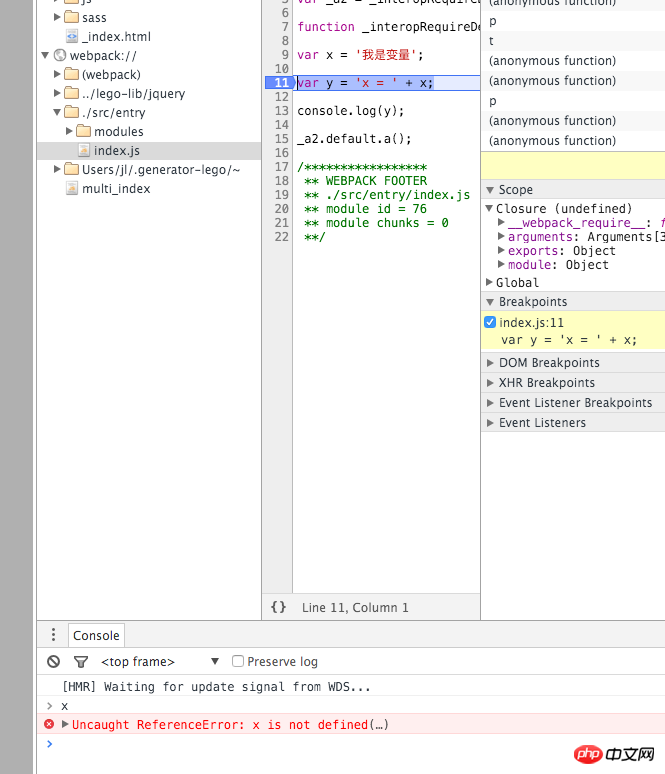
使用Chrome断点调试webpack的entry文件,发现无法访问变量。这种情况只出现在entry文件,其他模块变量能正常访问。
entry文件

其他模块

mapping里面的entry

请问是什么原因导致这样的情况出现呢?
阿神2017-04-10 17:08:28
你这个entry文件是webpack转换后的文件,而你的a.js是你的源文件。
你可以直接Ctrl-p搜索你的文件,或者手动找(在webpack:\\):

具体你可以看Configure webpack to allow browser debugging