根据需求,希望实现添加点击添加商品时出现一行新的商品信息输入行(此处已实现),并将所有信息以数组形式回传至后台。

商品名称的input均已Goods_name[]命名,代码如下:
1 2 3 4 5 6 7 8 9 10 11 |
|
1 2 3 |
|
但php后台接收到的数据也确实是一个数组,但仅可以接收到第一行的数据,通过jquery添加的新的行的内容并不能接收到。
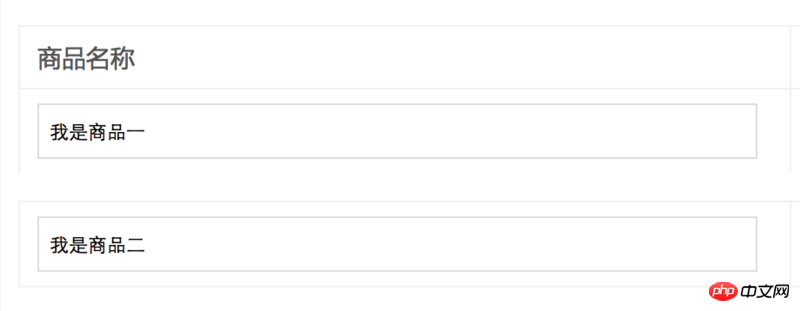
下图为输入的两个商品名称,<input>的name均为Goods_name[],

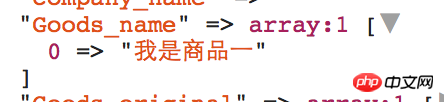
下图则为后台接收的数据,Goods_name确是数组,但仅有第一个数据。

跪求答案啊~
迷茫2017-04-10 17:04:03
谢谢大家的关系和帮助,最后发现无法获得全部数据的原因是代码中<p></p>结构出错,由于多了</p>而导致的。具体的理由我还需要找一下,应该和DOM有关。
在完成对HTML本身错误的修正后,数据可以被很好的接收了。
大家讲道理2017-04-10 17:04:03
var element = '<td><input type="text" id="cityChoice" name="Goods_name[]"></td>';
不应该使用`
id
1 |
|