
web端要做一个相关问题页面,这里面都是文字,运营整理出了一份4K多字的文档要放进去
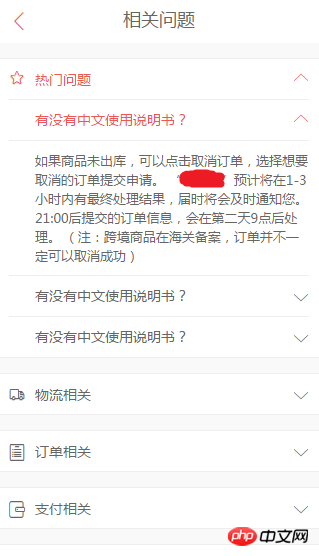
问题分为两级,如上图,分为几个大类,每个大类里面有几个小类,小类下面是具体的回答
如果把所有文字全部写在HTML文件里,虽然简单,但是想想都蛋疼.....
有没有更好的方法呢?
PHPz2017-04-10 16:26:25
尝试一些mvvm框架加载数据,用json在数据库请求文字回来展示,显示的时候折叠,有用的时候点击进去或者展开,再异步请求回来,这样应该会好点O(∩_∩)O
PHPz2017-04-10 16:26:25
你可以从后台加载一个json或者xml,然后把内容用js再填到网页里面去。这样你的页面样式和内容都可以独立修改。
你可以尝试一下我给javascript写的razor引擎,完全模仿ASP.NET MVC:https://github.com/vczh-libraries/GacJS/blob/master/Script/Html/Razor.js
测试用例:https://github.com/vczh-libraries/GacJS/blob/master/Razor.html
阿神2017-04-10 16:26:25
可以将文档整理成 Markdown、reStructuredText 等格式文本,然后用相应的文档生成工具生成静态页面。
如果可以考虑动态页面的话,也可以用 Wordpress、MediaWiki 等 CMS 搭一个,对移动端支持更好一点。
以上两种方法都可以自定义模板。
ringa_lee2017-04-10 16:26:25
放数据库吧,这只是一份说明,相信我之后还有更多的文档说明,而且还会修改。
建个说明文档表;
写个添加界面和修改界面;
以后这些文档,说明,存取修改都方便
最关键是代码整洁