需求:
兼容ie8/9
上传文件
页面无刷新
之后执行回调,获取服务器端的响应内容
为了兼容性,所以不能用H5的FormData
暂时能想到的就是通过iframe来实现。但是现在碰到个不知道该怎么解决的问题。
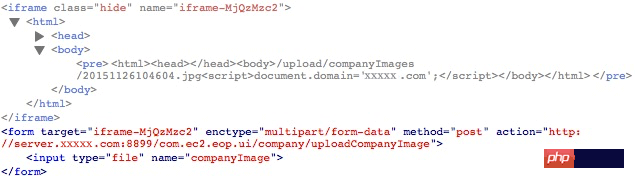
先看下我现在的页面结构
我在[type="file"]上绑定了change事件,change后触发form提交
当我提交的方式为post的时候,如上图所示,服务器端返回的所有内容都被装进了body下,由浏览器自动生成的pre标签中(目测是因为浏览器的安全机制,不知道这里该怎么处理)
当我改成get提交的时候,iframe内可以正常显示返回的html内容(甚至包括<!DOCTYPE),但是因为get方式的限制,提交不了较大的文件啊(印象中get只支持255字节)
所以暂时总结一下就是:
post方式,可以正常上传文件,但是无法处理返回值(因为跨域 + 浏览器安全机制不能添加脚本)
get方式,无法上传文件
所以,跪求满足需求的方案。。。
怪我咯2017-04-10 16:25:04
谢邀。。。我只是想到一些思路,未经验证
get首先是不行的,上传文件必须用multipart/form-data的enctype,这个是get不能支持的
post可以,我想到的几个方案如下:
传到你的同域服务器,由服务器代为转发到远端跨域服务器
使用postMessage https://developer.mozilla.org/en-US/docs/Web/API/Window/postMessage,chrome已经可以用了
远端的上传接口加一个回调URL的功能,当你这里上传结束时,远端服务器进行一次redirect让iframe跳转到你的同域服务器的一个页面,然后访问window.parent或者JSONP之类的方案来解决余下的问题
2亦可以和1,3结合使用