通过:关于数据统计方法,jQuery,急在线等。
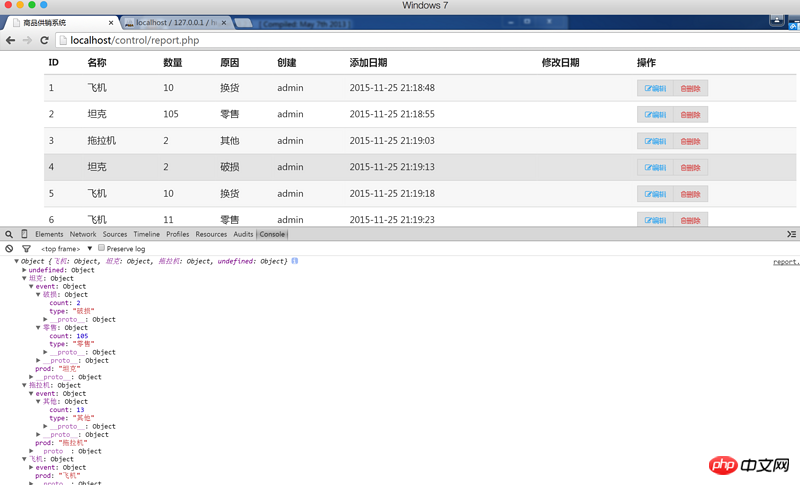
获取了一组数据,经过console.log后,输出格式如下 ][2]
][2]
//最后的数据结构为
//{
// '产品key1':{
// prod:'产品名1',
// event:{
// ‘事件类型Key1’:{type:'事件类型1',count:事件数量},
// ‘事件类型Key2’:{type:'事件类型2',count:事件数量}
// }
// },
// '产品key2':{
// prod:'产品名2',
// event:{
// ‘事件类型Key3’:{type:'事件类型3',count:事件数量},
// ‘事件类型Key4’:{type:'事件类型4',count:事件数量}
// }
// },
// ...
// }问题:
请问这种数据结构,我应该如何用jquery解析并能够输出指定位置内容...
尝试:
我尝试在result后加['']- -虽然知道肯定是错的,但是还是试了下,没错真的是错的。
然后通过JSON.parse(result); 输出的结果也报错...
求解
PHP中文网2017-04-10 16:22:31
如果你希望你的数据结果是这样的
// [
// prod:'产品名1',
// event:[
// {type:'事件类型1',count:事件数量},
// {type:'事件类型2',count:事件数量}
// ]
// },
// {
// prod:'产品名2',
// event:[
// {type:'事件类型3',count:事件数量},
// {type:'事件类型4',count:事件数量}
// ]
// }
// ]那么把原来的result的数据结构转换下:
var result2=[];
for(var key in result){
if(result.hasOwnProperty(key)){
result2.push(result[key]);
}
}
result2.forEach(function(item,index){
var events=[];
for(var eventKey in item['event']){
if(item['event'].hasOwnProperty(eventKey)){
events.push(item['event'][eventKey]);
}
}
item.events=events;
});
console.log(result2);