场景:我有一个列表,里面有动态加载的卡片信息(每张卡片信息的数据结构是字典 card_dict ),利用循环生成多个并列的<p>, 通过按钮,可以把特定卡片从当前列表删除,然后放进其它列表里。
我的代码结构:
{% for card_dict in card_list %}
<p>
{{ card_dict }}
...
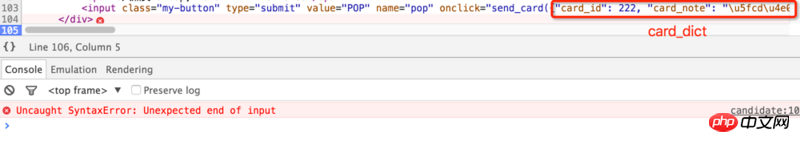
<input type="submit" value="POP" onclick="send_card({{card_dict}});">
<!-- fixme1 -->
...
</p>
{% endfor %}
<script>
function send_card(card)
{
$.ajax(
{
type:'POST',
url: '/url',
data: "card="+card, // 也试过 data:card, fixme2
success:function(data){...}
}
);
}
</script>
运行会提示fixme1 处的 {{card_dict}}应该改成字符串。
然后我强行修改传值参数类型,
<input type="submit" value="POP" onclick="send_card(‘{{card_dict}}‘);">
// fixme3
但是也是会出错。目标路由‘/url’并没有成功接受到 这个卡片信息字典 。
显示的错误居然是fixme3 处 还漏缺一个右括号‘)’。
---update---
我刚刚查看 jinja的模板语言文档,然后尝试把 {{card_dict}}转变成json的数据格式,但是依然出现错误。
<input type="submit" value="POP" onclick="send_card({{ card|tojson|safe }});">
// fixme4显示的错误:

问题来了,我应该怎样 把 这个卡片字典 返回给 后端服务器指定的路由?
迷茫2017-04-10 16:17:06
<input type="submit" value="POP" onclick="send_card({{ card|tojson|safe }});">{{ card|tojson|safe }}得到的结果中的”要全部转义掉
不了解 jinja的模板语言,不知该怎么弄
最终的效果例如下:
onclick="send_card(\"{\"card_id\":123}\");";另外:
你为什么要把一个json对象作为一个参数放到一个send_card函数中呢
直接放一个cardid也可以达到删除的目的啊
天蓬老师2017-04-10 16:17:06
你要先明确下你服务端是如何接受该参数的。
在ajax的data里面只能传递json对象。
你可以尝试着这样:(服务端使用string的形式接收card的参数,并在服务端对card参数进行 decodeuricomponent的解码)
var strOne = JSON.stringify(card);
var strTwo = encodeURIComponent(strOne);
var data = {
card:strTwo};
$.ajax(
{
type:'POST',
url: '/url',
data: data,
success:function(data){...}
}
);